

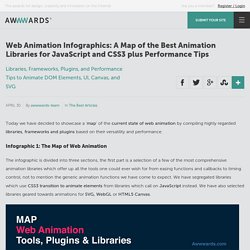
Do you write unit tests. Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus Performance Tips. Today we have decided to showcase a 'map' of the current state of web animation by compiling highly regarded libraries, frameworks and plugins based on their versatility and performance.

Infographic 1: The Map of Web Animation The infographic is divided into three sections, the first part is a selection of a few of the most comprehensive animation libraries which offer up all the tools one could ever wish for from easing functions and callbacks to timing control, not to mention the generic animation functions we have come to expect. We have segregated libraries which use CSS3 transition to animate elements from libraries which call on JavaScript instead.
We have also selected libraries geared towards animations for SVG, WebGL or HTML5 Canvas. Infographic 2: List of Tools The second section is dedicated to the various methods for animating UI elements and any others objects in the DOM like scroll animation, parallax, sprites, 3D transformations, physics engines, and transitions.
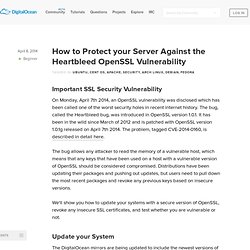
Google Maps API - Place animation. How to Protect your Server Against the Heartbleed OpenSSL Vulnerability. Important SSL Security Vulnerability On Monday, April 7th 2014, an OpenSSL vulnerability was disclosed which has been called one of the worst security holes in recent internet history.

The bug, called the Heartbleed bug, was introduced in OpenSSL version 1.0.1. It has been in the wild since March of 2012 and is patched with OpenSSL version 1.0.1g released on April 7th 2014. The problem, tagged CVE-2014-0160, is described in detail here. The bug allows any attacker to read the memory of a vulnerable host, which means that any keys that have been used on a host with a vulnerable version of OpenSSL should be considered compromised.
We'll show you how to update your systems with a secure version of OpenSSL, revoke any insecure SSL certificates, and test whether you are vulnerable or not. Update your System The DigitalOcean mirrors are being updated to include the newest versions of the OpenSSL packages as they are made available by distribution packagers. Yum update.
Websocket. FAQ (Laravel 4) - Laravel wiki. Frequently Asked Questions about Laravel 4 Where can I get Laravel?

You can find Laravel at Laravel.com or on Github. Laravel 4 Documentation Autoloading Folders The recommended way to autoload additional folders is by using Composer's autoloading feature. 5 Best Gmail Tips. It's our fifth week of making email suck less!

Gmail's best features are tucked away in its nooks and crannies. There are endless tricks for Google's email platform, which turned 10 this year, so we'll be sharing our favorites every week. Scroll down for our 20 essential pointers, then add your own in the comments. Share This Link Copy. Chrome Add-On Protects From Heartbleed. 7 great alternatives to the Google Maps API. Google's Map API is one of the most popular JavaScript libraries on the web, used by more than 350,000 websites.

And with good reason – it's powerful and for six years was absolutely free. How to create self referential relationship in laravel. Laravel - Eloquent many to many self/meta relationship $this->hasMany($this) Sql server - Cannot truncate table because it is being referenced by a FOREIGN KEY constraint. Defining Your Own Helper Classes in Laravel 4 - Laravel - Mack Hankins. I'm starting with some fairly generic stuff, but with the intentions of referring back to it in the future.

You're going to run in to some cases where you would like to use a custom Helper to accomplish a task. In Laravel 4, we can do this one of several ways, but the easiest way I found is to modify our app/start/global.php to include a custom directory on boot vs requiring each new helper individually. The first step is to create a directory under the app folder. I named mine classes, but you can name yours whatever you would like. So our directory structure should look like this app/classes. ClassLoader::addDirectories(array( app_path().' My Drive. Validation: Alpha... and spaces? (Page 1) / Laravel 3.x Help / Laravel Forums.
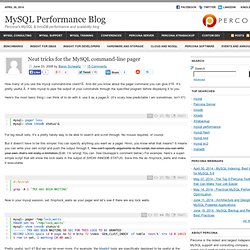
Neat tricks for the MySQL command-line pager. June 23, 2008 by Baron Schwartz15 Comments How many of you use the mysql command-line client?

[SOLVED] Difficulty installing Laravel: Getting error "Mcrypt PHP extension required" - Laravel.IO - The Official Laravel PHP Framework Community Portal. Hi, everyone.
![[SOLVED] Difficulty installing Laravel: Getting error "Mcrypt PHP extension required" - Laravel.IO - The Official Laravel PHP Framework Community Portal](http://cdn.pearltrees.com/s/pic/th/difficulty-installing-79583130)
I've been trying to get up and running for two days now, and I'm just about at my wit's end! I'm following the setup tutorial on Jeffrey Way's Laracasts site. I run the following command: composer create-project laravel/laravel laravel-demo And everything seems fine until I get this error: Mcrypt PHP extension required.
When I enter php -v in the command line, I get version 5.4.17. Comment formatting. This page describes some of the formatting options while commenting on Less Wrong.

For a complete description, see the official Markdown syntax page, but note that Less Wrong comments use a subset of Markdown, with the main difference being that you can't use inline HTML. Here are two sandboxes you can use to experiment. (For the Wiki formatting rules, see Help:Formatting at MediaWiki and Help:Style_Guide#Formatting.) Basic *italics* gives italics**bold** gives bold[Less Wrong]( gives Less Wrong. Tutorial/index.html at master · GumbyFramework/Tutorial. Sending emails with Node.js and Amazon SES - Tim Roberts.
In a nutshell: SES is a reliable way to unload the burden of sending emails.

Here’s how to harness Amazon’s Node.js SDK to send emails. The example below is a raw Node.js app, but should be easy enough to integrate with your framework of choice – e.g. Express / Geddy. I’ve posted all the code in an example on github. Some prerequisites First, install the Amazon SDK. CAD in the browser with WebGL. Is PHP a dying language? (Page 1) / Off Topic / Laravel Forums.
Noherczeg wrote: Built a single page site and came to that conclusion, ROFL Bro, you'd come to that conclusion as well if you were writing a Linux Kernel in PHP. I think the problem is people are trying the make PHP do more that serve side stuff that JavaScript should be stepping in for or that PHP itself is very raw and powerful but unorganized.
This is where Laravel (not php) comes in and organizes it into something usable for humans. This is where Ruby on Rails (not ruby) comes in, Scala (not java), etc. PHP should really only do things on the server NOT create the html and css and client stuff. Using jQuery is a great step but if you DEDICATE client side operations to JS with a frame work (angular, backbone, ember, etc.) and dedicate business logic to PHP you will have an amazing experience in developer applications. Xcode - Are there alternatives to Parse.com for iOS. Building a Responsive Website with the Gumby Framework. My name is Adam Chambers, I’m a senior engineer at Digital Surgeons and a lead developer on our open source project Gumby Framework. In this tutorial I’m going to take you through the process of installation and configuration of a Gumby project and then put together a simple web page.
First off I’d like to apologise for my hilarious colleague and fellow Gumby lead dev, Craig Keller. His passion and admiration for my nationality and all things English never fails to amaze me, hence this (slightly patronising) design we’re going to build. Anyway, disclaimers aside, lets dive in. Here’s what we’re going to build in it’s finished state: View the Demo.
Responsive Website v. Native Mobile App. Many business owners and entrepreneurs struggle with whether they should design a responsive website that works across devices or focus exclusively on building a native mobile app. It’s a difficult choice to make since both options present advantages and disadvantages that must be taken into consideration when moving forward. As of last year, apps from retail businesses took up to 27 percent of consumer’s time, which sheds lights on how critical a mobile app can be to reaching your customers where they are active online. At the same time, 67 percent of consumers say they are more likely to purchase from a mobile-friendly website than they are from a website not optimized for devices other than desktop.
It’s a tough call to make when deciding between responsive design or an app, but in the end, it depends on the goals of your business. Git commit - Removing multiple files from a Git repo that have already been deleted from disk. Php - How to create and use nonces. Is the PHP CURL api cleaner/faster/better than using streams for HTTP/HTTPS access. How do I implemente “sign in with Twitter” from Javascript now that Anywhere will be deprecated soon?
I did in the past an Implementation with Twitter Anywhere. It worked and it's working very well but I now see that Twitter is sunsetting Anywhere and this fantastic javascript API won't be available anymore. Cookies vs Tokens. Getting auth right with Angular.JS. Introduction There are basically two different ways of implementing server side authentication for apps with a frontend and an API: The most adopted one, is Cookie-Based Authentication (you can find an example here) that uses server side cookies to authenticate the user on every request.A newer approach, Token-Based Authentication, relies on a signed token that is sent to the server on each request. Google Opens Chromecast To All Developers. Read Write Files in Ruby. How to update things · mrdoob/three.js Wiki. Idea construction. Managing load balanced production environments.
In December we launched a site onto a multi server load balanced production environment. How to Debug in PHP. Nobody enjoys the process of debugging their code. Debugging in WordPress.
Fun Terminal Command Prompt Codes for Mac. Terminal is one of the utilities that is commonly found on UNIX-based computer such as Linux and Mac OS. It is where users can type commands asking the computer to perform certain tasks. Something like a DOS environment in Windows. How I lost my $50,000 Twitter username. Ng-js. 10 Ways To Improve Your Twitter Engagement - The Official Klout Blog The Official Klout Blog. Many people create social media accounts assuming their audience will naturally engage with each and every post. SEO Cheat Sheet: Anatomy of A URL. Conditional Tags. CSS - Conditional comments. DeCasteljau Algorithm.
Y coordinate for a given x cubic bezier. Why Facebook is blue: The science of colors in marketing. Sites úteis. Useful Shortcut Keys In Ubuntu.