Developpeur
> Smackiss
Fancybox - Touch enabled, responsive and fully customizable jQuery lightbox script. Combination of jQuery, CSS transitions to spice up the way modal window opens.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque auctor nibh eu nibh scelerisque malesuada. Morbi mollis eleifend turpis. Mauris consequat convallis volutpat. Integer quis erat vehicula, molestie nulla vel, sagittis odio. Nam vitae suscipit metus, eget volutpat quam. Ut pulvinar sem gravida porta ullamcorper. Cras non lobortis mauris.
Symfony
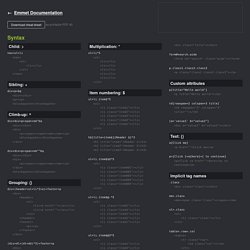
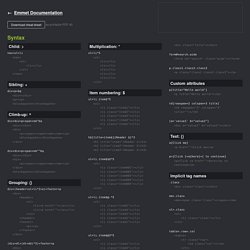
Site generator. Emmet Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax Child: > nav>ul>li Sibling: + div+p+bq.

Design Composition - 15 Things You Can't Afford NOT to Know. The composition is one of the six crucial elements of design.

Without a strong and solid design composition, everything starts falling apart. In this article, we will give you 15 tips on how to strengthen your composition – no matter if it’s photography, illustration or any graphic design project. We also prepared a beautiful collection of designs in the end, for your inspiration. Enjoy! 1. Usually, when you look at any visual, your eye falls first on a particular object.
Often lines can be more obvious than here, directly using arrows, flowcharts and are a very useful method for explaining information and sequences. 2. A key element to design composition is having a strong focal point. 3.
Pour le wisywyg -> CKEditor 5. Fiona devis Web - Sergent Web.
Thème
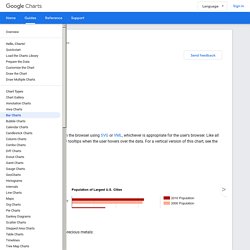
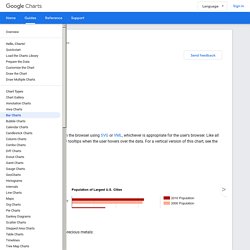
Info bonne a savoir. Visualization: Bar Chart - Google Charts. Overview Google bar charts are rendered in the browser using SVG or VML, whichever is appropriate for the user's browser.

Like all Google charts, bar charts display tooltips when the user hovers over the data. For a vertical version of this chart, see the column chart. Examples Coloring bars.
Anglair error PFE
Codepen sympa. Sécurité. Git. SEO. Site cool. Tutoriel PHP : Créer un Calendrier 1/3, Création de l'interface. How to build a web calendar in PHP. Créer une navigation mobile sans JavaScript. La plupart du temps, les solutions de navigation mobile sur petits écrans utilisent du Javascript pour faire apparaître ou disparaître le menu quand on clique sur un bouton.

C’est souvent top.
Generate hashing algorithms from a string. UI CSS shadow generator glassmorphism et neumorphism. Créer une application mobile sur Android (Formation débutant)
30 animations de texte pour surprendre vos visiteurs. Je suis certaine que vous rêvez d’impressionner vos visiteurs lorsque ceux-ci visitent votre site web. Certains d’entre vous ont d’ailleurs sûrement opté pour un design original, ce qui est loin d’être une mauvaise idée si celui-ci est réussi. Mais j’aimerai aujourd’hui vous proposer une autre façon d’obtenir un petit “wow !” De votre internaute. Peut-être aurez vous la même réaction en découvrant ces animations typographiques ? Animations on hover Commençons par des animations générées par le survol de votre souris. Shattering Text Animation : voici une animation très stylée pour donner un effet cinématographique à votre texte See the Pen Shattering Text Animation by Arsen Zbidniakov (@ARS) on CodePen.0.
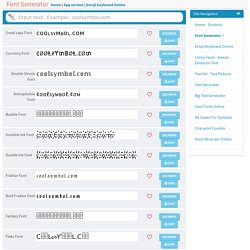
Comment se faire recruter ? (à coup sûr) — Par Martin, chef d'entreprise. Pseudo Font Generator & Font Changer - Cool Fancy Text Generator. Font Generator & Font Changer - Cool Fancy Text Generator is a copy and paste font generator and font changer online that generates cool fonts for Instagram and other social network sites.

It converts a normal text to different free cool fonts styles, such as tattoo fonts, calligraphy fonts, web script fonts, cursive fonts, handwriting fonts, old English fonts, word fonts, pretty fonts, font art... Instagram Fonts or Fonts for Instagram are increasingly popular. An Instagram font or an IG Font will make your IG images stand out. These IG fonts will impress your friends.
Fonts for Facebook, Twitter, Instagram - If those are what you want then this tool is a perfect place to go because it provides more than that!
Tutorials Archives. Tutorials In this section you will find in-depth how-tos involving common web development and web design techniques. Twisted Colorful Spheres with Three.js By Mario Carrillo on January 26, 2021 Learn how to deform and color spheres to create an interesting animation with Three.js.
Drawing 2D Metaballs with WebGL2 By Georgi Nikolov on January 19, 2021 An in-depth tutorial on how to code 2D visuals using WebGL2.
Web design : comment utiliser les media queries pour un site responsive ?
Avant, il était possible de développer une version desktop et une version mobile. Mais ça, c’était avant la multiplication des modèles de smartphones, tablettes, phablettes et ordinateurs portables.
Les différentes tailles d’écran ont amené le responsive design qui permet d’adapter votre site à toutes les résolutions d’écran. Comment est-ce possible ? Grâce aux media queries, des règles permettant d’adapter un design à différentes tailles d’écran et optimiser la disposition graphique de sa page. Découvrez ce concept et des exemples concrets pour les utiliser.
VISUAL
Index. PHP Code Checker - Syntax Check for Common PHP Mistakes. Convert Photoshop Font Point (Pt) to Pixels (Px)
Lofi hip hop radio - beats to relax/study to. Logo Maker - Create Your Own Logo, It's Free! - FreeLogoDesign. Tuto et Formation Photoshop, After Effects, Photo, Lightroom, PHP en vidéo.
Discover the World’s Top Designers & Creative Professionals. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS. Niveau 1 de 24 ▾ Réinitialiser.

Images gratuites * color
Validateur de CODE W3C. CODE HTML. FORMATION. CSS Diner - Where we feast on CSS Selectors!