

jQuery Waterwheel Image Carousel. This jQuery plugin can display images with a cascading "waterwheel" effect.

It can be positioned either horizontally or vertically, and it's appearance can be dramatically altered. The callback functions can be used to programatically trigger Lightbox-type effects, or load specific content into another region of the website, such as an image description. Basic Demo Features & Customization To view the list and description of all available options and API functions, refer to the options & configuration page. How to Use When you download the carousel, you will have an HTML file with an advanced demo of the carousel allowing you to dynamically tweak the settings.
JavaScript ... Licensing The carousel is dual licensed under MIT and GPLv3 (choose whichever is more applicable to the application you are using the carousel in) and free for personal and commercial use. Download Now. Slick - the last carousel you'll ever need. Set up your HTML markup.

<div class="your-class"><div>your content</div><div>your content</div><div>your content</div></div> Move the /slick folder into your project Add slick.css in your <head> Simplest 3D Image Carousel Plugin For jQuery - Carousel.js. Owl Carousel. Filtrify - Multiple categories. <div id="placeHolder"></div><ul id="container"><li data-genre="Drama, Sci-Fi, Thriller" data-main-actors="Harrison Ford, Rutger Hauer, Sean Young, Edward James Olmos" data-director="Ridley Scott"> ...

Blade Runner ... JGraphUI - Flowchart and Diagram Editor Preview - CodeCanyon. FancyBox - Fancy jQuery Lightbox Alternative. FancyBox will try to guess content type from href attribute but you can specify it directly by adding classname (fancybox.image, fancybox.iframe, etc).

Etiam quis mi eu elit Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis mi eu elit tempor facilisis id et neque. Nulla sit amet sem sapien. Vestibulum imperdiet porta ante ac ornare. Will not run from your local computer, requires a server to run. jQuery Organizational Chart Widget Demo. Large Hierarchy Navigation Demo In order to easy browse and navigate large hierarchy, chart folds as many items as needed in order to fit it into available screen space.

Only current cursor item and its immediate children and its parents are shown in normal form. Depending on user options chart displays collection of user selected items and selection path items up to the root item. All other items displayed depending on available space. Auto Layout Options Page Fit Mode Orientation Items Vertical Alignment Items Horizontal Alignment Leaves placement Minimal nodes visibility. Create a Work Breakdown Structure. jOrgChart - A jQuery OrgChart Plugin. Bigeyex/jquery.orgChart. Finding-a-job-work-breakdown-structure.
jQuery Timeline 0.9.54 - Dando vida al tiempo. Donec semper quam scelerisque tortor dictum gravida.

In hac habitasse platea dictumst. Nam pulvinar, odio sed rhoncus suscipit, sem diam ultrices mauris, eu consequat purus metus eu velit. Proin metus odio, aliquam eget molestie nec, gravida ut sapien. Phasellus quis est sed turpis sollicitudin venenatis sed eu odio. Praesent eget neque eu eros interdum malesuada non vel leo. Donec semper quam scelerisque tortor dictum gravida. 3D Carousel - Advanced jQuery Carousel Preview. Filmstrip Bootstrap Plugin. jQuery Plugin Registry. Nicolaskruchten/pivottable.
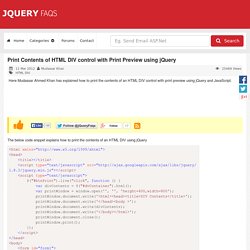
Caprica Software Limited. Caprica Software Limited. Caprica/jquery-orgchart. Print Contents of HTML DIV control with Print Preview using jQuery. The below code snippet explains how to print the contents of an HTML DIV using jQuery $("#btnPrint").live("click", function () { var divContents = $("#dvContainer").html(); var printWindow = window.open('', '', 'height=400,width=800');

jQuery Stepy - A Wizard Plugin. Markup You need a form with the right markup as following.

Each fieldset will became a step. The title of the fieldset will be the headers titles. Isotope. jQuery UI. Chapter 3: jQuery UI Widgets. When building rich, client-side web applications, some of the visual elements on the page will naturally take on roles, responsibilities, and state.

As more of these elements are added to the page, complexity will increase, so it's important for the design to support a maintainable code base. Maintainable solutions have at least three important characteristics: they have an intentional design, are modular, and they have unit tests. All of these characteristics should play to the strengths of the platform, language, and key parts of the environment. The web browser is the platform, JavaScript is the language, and various JavaScript libraries represent key parts of the environment.
Among other benefits, libraries such as jQuery and jQuery UI can simplify the code you write by: Decreasing the amount of code you need to write and maintain. A concept that is central to the visual parts of jQuery UI is the widget. In this chapter you will learn: How to define and apply widgets. Using a Widget. LibrairiesJS. Seriously Amazing.