

Icon Fonts are Awesome. Because you can easily change the size Because you can easily change the color Because you can easily shadow their shape Because they can have transparent knockouts, which work in IE6 unlike alpha transparent pngs.
Because you can do all the other stuff image based icons can do, like change opacity or rotate or whatever. You'll be able to do things like add strokes to them with text-stroke or add gradients/textures with background-clip: text; once browser support is a bit deeper. The icon font used on this page is Fico by Lennart Schoors then ran through IcoMoon for custom mappings. Here's a large collection of more choices. For quick usage, the code is below. Odometer — Transition numbers with ease.
Home - A to Z CSS. The 10 Commandments of Good Form Design on the Web – Mono. 1.

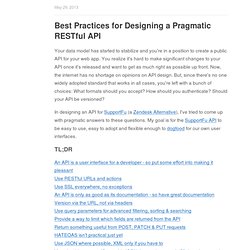
Thou shalt provide clear, always visible labels for each field There is a trend in web design to show form labels only when a field is focussed. This can be cool on a simple form like a username/password form, but for anything longer it is probably a bad idea. When you have the space to show labels, do so. Especially in a long form a user will review the input he or she entered; when you can’t read which field corresponds to which label there is no way to do a good review. 2. Your fonts have to be big enough to be legible. As an added benefit, if you specify a font size of 16 pixels for input sizes, iOS will not zoom in anymore when you tap a field, simply because it is not needed. 3. In Pieces - 30 Endangered Species, 30 Pieces. CSS3 Generator.
Une stagiaire vraiment bonne. Magic of CSS — Adam Schwartz. Progre(c)ss! Best Practices for Designing a Pragmatic RESTful API. Your data model has started to stabilize and you're in a position to create a public API for your web app.

You realize it's hard to make significant changes to your API once it's released and want to get as much right as possible up front. Now, the internet has no shortage on opinions on API design. But, since there's no one widely adopted standard that works in all cases, you're left with a bunch of choices: What formats should you accept? 8 HTML5 Animation Tools. Stylesheet Merger, Optimizer and Minifier by Acid.JS. CSS Inliner Tool. HTML5 Pre/Code Syntax Highlighting with JavaScript. Performing a quick search in Google will yield a number of helpful JavaScript libraries for styling source code.

Blogs and websites focused on frontend and backend development will frequently need to publish articles which use direct source code in the page. How to Create a Responsive Image Slider in jQuery and CSS3. Topic: jQuery (flexslider) / CSS3Difficulty: IntermediateEstimated Completion Time: 30 mins Today we will code a responsive image slider from the Impressionist UI.

We will code it using the FlexSlider plugin for the functionality and style it using CSS3. I hope you will enjoy it and find it useful for your projects. Lets get started! STEP 1 – Markup The slider html markup is very simple. Learn HTML5, CSS3, Javascript - video style tutorials. HTML 5 : le web n’a toujours pas de standard. Le web appartient à tous et c’est ce qui en fait un outil accessible, puissant et qui nous émerveille chaque jour (oui, même chez l’équipe IT on s’émerveille facilement).
Mais c’est aussi le lieu de petites querelles et grosses bagarres entre les géants du web pour imposer des nouvelles normes, au prix de concertations parfois difficiles, et souvent au détriment des usages (et des développeurs !). La dernière de ces batailles dure depuis 2006 entre le W3C, organisme historique de normalisation du web, et le WHATWG, groupe de réflexion créé en 2004 qui réunit les géants du web comme Apple, Mozilla ou Google. 20 Excellent HTML5 Players for Your Web Space. The variety of tools available to help enhance and customize your website or blog are countless, allowing for several diverse forms of media to be incorporated in to your website for the free flow of multimedia expression.

The structural framework of such tools is built on HTML5. HTML5 is quite basically the language or code system over which the content and body that you wish to be presented on your website is constructed. It is a revolution in technology and development, a coded database of all the complete material and physical visual domains we experience on the internet. HTML5 Canvas Lightning. 3D CSS Solar System. StyleBootstrap.info. Swatch Book with CSS3 and jQuery. 20 Must See CSS3 and jQuery Tutorials. How to Create an Interactive Graph using CSS3 & jQuery.
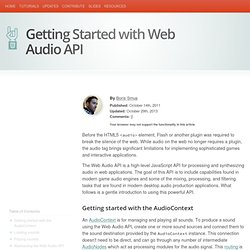
Topic: jQuery (Flot) & CSS3Difficulty: AdvancedEstimated Completion Time: 1 hour In this tutorial we will code an Interactive Graph using jQuery and CSS3.

Getting Started with Web Audio API. Before the HTML5 <audio> element, Flash or another plugin was required to break the silence of the web.

While audio on the web no longer requires a plugin, the audio tag brings significant limitations for implementing sophisticated games and interactive applications. The Web Audio API is a high-level JavaScript API for processing and synthesizing audio in web applications. The goal of this API is to include capabilities found in modern game audio engines and some of the mixing, processing, and filtering tasks that are found in modern desktop audio production applications.
Adobe & HTML. Periodic Table of the Elements - Josh Duck. The Shapes of CSS. Learn Development at Frontend Masters CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Les 10 meilleures ressources HTML5 en ligne pour les graphistes. HTML5 tools, Animation tools - Adobe Edge Preview. Webmaster – Ressources et outils gratuits pour votre site internet – Free Tools.
HTML5 Rocks - A resource for open web HTML5 developers. 70 Must-Have CSS3 and HTML5 Tutorials and Resources. CSS3 and HTML 5 are capable of revolutionizing the way we design websites.

Both include so many new features and functions that it can be hard to wrap your head around them at times. The inclusion of native support for things like rounded corners and multi-column layouts are just the tip of the ice berg. Below are seventy resources, tutorials, and articles to get you started with CSS3 and HTML 5. Many of the techniques discussed are already supported to some extent in some some modern web browsers (Safari and Firefox have the most extensive support), so you can get started right away. CSS3 Tutorials and Resources Get Started with CSS 3 – A basic guide to using CSS3. HTML5 - Information and samples for HTML5 and related APIs - robertnyman.com. CSS3 - Information and samples - robertnyman.com.
CSSWARP - CSS Text to Path Generator. 5 plugins jQuery libres à avoir pour les concepteurs Web. jQuery est une bibliothèque JavaScript très populaire qui encourage les développeurs à « écrire moins, et en faire plus » ! Il s’agit de l’un des moyens les plus faciles pour commencer à puiser dans la puissance du langage JavaScript sans être écroulé par un tas de code compliqué. En d’autres termes, il s’agit d’une boîte à outils accessible pour n’importe qui ayant une expérience avec les langages HTML et CSS, mais il est tout aussi utile dans les mains d’experts. SublimeVideo. Mozilla Developer Network. Mise en page sans tableau - Club des décideurs et professionnels. En règle générale, le webmestre qui réalise une mise en page avec tableau utilise aussi un logiciel WYSIWYG en lui faisant confiance. FAARY - Free, Online CSS Form Generator - Build Form in Easy Way!
Great Tools, Resources and Guides for HTML5 and CSS3. It is very important for web designers to update and upgrade their website from time to time to boost the effectiveness of their site and most especially to protect their business from destructive attacks done by hackers. With the development of HTML5 and CSS3 technologies, web designers and web developers are now able to improve their websites effectively and easily as these tools bring many new syntactical features. HTML5 is a better version of HTML4 that is helpful in building websites. It includes features like separate background threads to do processing, video implantation without separate plug-in or codec, canvas element to present graphics and images on the fly, can have applications to access email offline, etc. Interesting CSS3 and HTML5 Tutorials - February 2011. How To Create 3D Text using CSS3.
I am very happy to see, CSS3 finally eliminates the use of Photoshop in terms of giving text shadows. I was just trying my hands on text shadows in CSS3 and thought of creating 3D text by giving multiple shadows and got something wonderful. Earlier Text Shadows were announced since the beginning of CSS2 however, the only browser that was supporting this functionality was Safari. If you talk about today’s condition, almost all the browsers except Internet Explorer are running Text Shadows successfully. I agree that we would not be able to use these shadows for clients for next few years because of cross browser compatibility however these features can help you push the boundaries of modern Web Technology today. We do have certain jQuery plug-ins available like IE CSS Shadow that can create shadowed text completely compatible with Internet Explorer.
Elegant Dark CSS3 Menu Template. Elegant Dark CSS3 Menu Template For troubleshooting, feature requests, and general help, contact Customer Support at . Make sure to include details on your browser, operating system, CSS3 Menu version, link to your page. E-mail: What's New. 5 Web Design Trends To Keep An Eye On In 2013 ? Rafal Tomal. The year 2012 was definitely a great year for web design. We saw several new trends that have significantly changed how the web looks today. We saw the rise of responsive design, more beautiful typography and various implementations of animations and effects using CSS3 / HTML5 / JavaScript.
In this article, I’m going to focus more on visual design trends that I think are going to rule in 2013. 1. Build HTML5 Apps that Look Native on Any Device. Automatically. Blockquote (HTML element) Description The blockquote element is a mechanism for marking up a block of text quoted from a person or another document or source. It may be just a few lines, or it may contain several paragraphs (which you’d mark up using nested p elements). The W3C recommendation states that web page authors should not type quotation marks in the text when they’re using blockquote—we can leave it to the style sheets to take care of this element of presentation (just as it should be when the q element is used for short, inline quotations).
In practice, though, many authors do choose to include quote marks, as browser support for automatically inserting the language-appropriate quotation marks is extremely poor. By default, most browsers’ basic built-in style sheets render blockquote content with left and right indentations, as shown in Figure 1. Code Standards. Overview This document contains guidelines for web applications built by the Creative Technology (front end engineering) practice of Roundarch Isobar. It is to be readily available to anyone who wishes to check the iterative progress of our best practices. HTML5 & CSS3 Support, Web Design Tools & Support ~ FindMeByIP ~
Créer un menu à onglets avec CSS.