



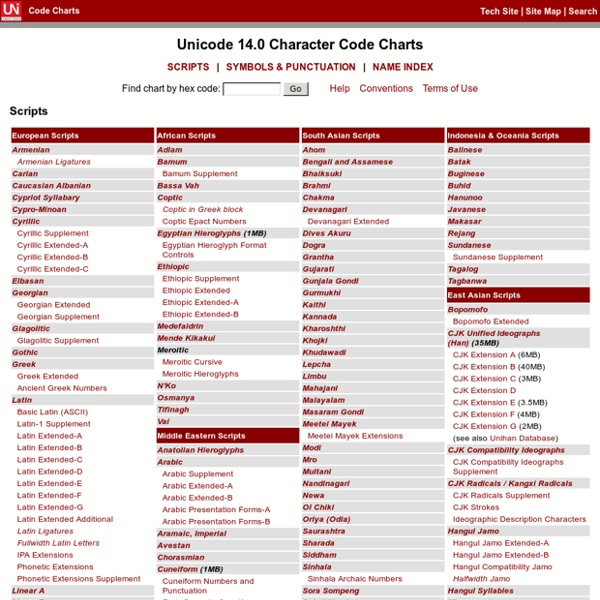
http://www.unicode.org/charts/
Related: Typographie, écritureNew elements in HTML 5 Development of HTML stopped in 1999 with HTML 4. The W3C focused its efforts on changing the underlying syntax of HTML from Standard Generalized Markup Language (SGML) to XML, as well as completely new markup languages like Scalable Vector Graphics (SVG), XForms, and MathML. Browser vendors focused on browser features like tabs and RSS readers. Web designers started learning CSS and the JavaScript™ language to build their own applications on top of the existing frameworks using Asynchronous JavaScript + XML (Ajax). But HTML itself grew hardly at all in the next eight years. Recently, the beast came back to life.
Memo: The Personal Page As long as people have had personal websites, people have had a place to call home, online. With the advent of cheap domains paired with an ever growing landscape of ways to host a site, one can have a personal website that looks great and does what it needs to do for the price of one good meal. In this recent redesign, the About page went through a few iterations before we came to the version you see now. Instead of individual and lengthy biographical pages touting the individual best, we decided to simply link to everyone’s personal site — whether it be a blog, a one-pager or whathaveyou. While everyone else has a full-fledged blog that spoke to who they were, my own personal endeavours have run the gamut for over a decade. I’ve never owned my own name proper as a domain and decided to take this opportunity to grab that and present a simple one-page site that collects what I’m up to, where you can find it and a touch of who I am.
How to Code a Clean Minimalist HTML CSS Website Layout A long time ago, one of our authors named Jillz created a tutorial about “Designing a Minimalist Website Layout in Photoshop“. I used that exact PSD file and created an HTML CSS Layout for our readers – so that you can learn some coding lessons or download it and use it as your own site (naturally free of charge). As you might have guessed, we are going to start a step by step tutorial for creating a Minimalist HTML CSS Layout. This tutorial doesn’t require slicing in Photoshop, because it will cover only the most basic topics and is for beginners. To start, you will need your favorite HTML/Code editor like Dreamweaver or Notepad ++ and PSD of this Tutorial.
25 Super Common SEO Mistakes No, these aren’t “myths” disguised as “common mistakes.” I’ve already beaten the SEO myths theme to death with my previous three articles. What follows are innocent mistakes that many SEOs make. Some of these things catch even the best of us…
Drag and drop table content plus animation This demo is just another example of using REDIPS.drag JavaScript library. Example shows drag-n-drop functionality in combination with animation. Please try to drag DIV elements or table rows and watch the movements in other table. Graphics & Windows Customization Welcome to CrystalXP.net Welcome to the Great Ice-Barrier! Our Community is here to help you to uncover the world of Graphics and Windows customization. Have a nice stay with us penguins! Download 20 Reasons Why Your Website Design Sucks Part 2 In 20 Reasons Why Your Website Design Sucks part 1, I’ve started with a short introduction about why clients should be just clients, and why some self-proclaimed web designers shouldn’t be “designing” at all. We then explored important concepts which you need to know before you start designing and planning a website. A thorough knowledge of concepts like balance, white-space, and overflow make the difference between a good and a bad design. Like the previous article, we’re focusing on another 10 mistakes that can transform your website design into an unpleasant place to be. However, this time I won’t show you extremely bad layouts that make you laugh, we are now on the next level and will focus on bigger mistakes that good designers make. 11) Distracting Animations
Free Helvetica Fonts The best website for free high-quality Helvetica fonts, with 17 free Helvetica fonts for immediate download, and 91 professional Helvetica fonts for the best price on the Web. Show 6 similar free Helvetica fonts… Please note: If you want to create professional printout, you should consider a commercial font. Free fonts often have not all characters and signs, and have no kerning pairs (Avenue ↔ A venue, Tea ↔ T ea). Check it for free with Typograph. JavaScript Enlightenment: Now Available I'm pleased to help promote the follow-up to Cody Lindley's fantastic jQuery Enlightenment eBook, appropriately titled, JavaScript Enlightenment. Building upon his previous book, this newest release focuses exclusively on JavaScript objects, and will assist you in transitioning from a library user, to a full-fledged JavaScript developer! Need a Sample If you need a sampling of the type of content the book offers, be sure to check out the excerpt on Nettuts+, which focuses on the ever-confusing this keyword. So What's This Book About?
Démo - Simplifiez-vous la vie Dropbox is a home for all your photos, docs, videos, and files. Anything you add to Dropbox will automatically show up on all your computers, phones and even the Dropbox website — so you can access your stuff from anywhere. Dropbox also makes it super easy to share with others, whether you're a student or professional, parent or grandparent. Even if you accidentally spill a latte on your laptop, have no fear! Relax knowing that your stuff is safe in Dropbox and will never be lost. Dropbox works hard to make sure that all your stuff is the same wherever you happen to be.
Web Design History: From The Beginning The history of the Internet is short, but so much has changed within that time. It has radically changed how we live our lives. More importantly, the internet has created thousands of jobs that did not exist a decade ago. Defending The Generalists In The Web Design Industry Advertisement In recent years there has been a move away from generalist Web designers to specialists such as content strategists, user experience architects and front-end coders. Where once there was a single job, there are now many, with ever-narrower spheres of responsibility. While my peers are becoming more specialized, I have stoically refused to do so, remaining a generalist. If anything, my interests have broadened, encompassing subjects such as marketing, psychology and business strategy. This has drawn criticism from some who view generalists negatively, which is in line with some of what I am reading in the blogosphere.
Responsive Web Design Techniques, Tools and Design Strategies Advertisement Back in January, we published an article on responsive design, “Responsive Web Design: What It Is and How to Use It.” Responsive design continues to get a lot of attention, but considering how different it is from the “traditional” way of designing websites, it can be a bit overwhelming for those designers who have yet to try it. To that end, we’ve compiled this round-up of resources for creating responsive website designs.