

Contributed Modules for Extending Accessibility in Drupal. The following modules can help improve the accessibility of your site.

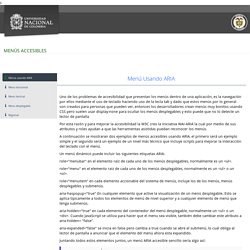
Note: Some of these modules may be outdated and/or not covered by Drupal's security advisory policy. Please check individual module page for more details. For Drupal 7 modules. Contributed Modules for Extending Accessibility in Drupal. Best Practices for ARIA Implementation. Guías Prácticas de Código Accesible. Uno de los problemas de accesibilidad que presentan los menús dentro de una aplicación, es la navegación por ellos mediante el uso de teclado haciendo uso de la tecla tab y dado que estos menús por lo general son creados para personas que pueden ver, entonces los desarrolladores crean menús muy bonitos usando CSS pero suelen usar display:none para ocultar los menús desplegables y esto puede que no lo detecte un lector de pantalla Por esta razón y para mejorar la accesibilidad la W3C creo la iniciativa WAI-ARIA la cual por medio de sus atributos y roles ayudan a que las herramientas asistidas puedan reconocer los menús.

A continuación se mostraran dos ejemplos de menús accesibles usando ARIA, el primero será un ejemplo simple y el segundo será un ejemplo de un nivel más técnico que incluye scripts para mejorar la interacción del teclado con el menú. Un menú dinámico puede incluir las siguientes etiquetas ARIA: WAI Web Accessibility Tutorials. WAI-ARIA. Introducción, referencias, ejemplos, herramientas. Última actualización: 13/01/2015 Índice Este artículo es una introducción general a WAI-ARIA y una guía para seguir los diferentes artículos específicos que he escrito sobre el tema.

Libro de Accesibilidad Web. WCAG 2.1, ARIA y PDFs accesibles. El libro.

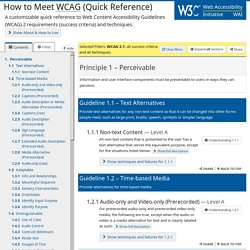
How to Meet WCAG (Quickref Reference) For moving, blinking, scrolling, or auto-updating information, all of the following are true: Moving, blinking, scrolling: For any moving, blinking or scrolling information that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential; andAuto-updating: For any auto-updating information that (1) starts automatically and (2) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it or to control the frequency of the update unless the auto-updating is part of an activity where it is essential.

Accessible Rich Internet Applications (WAI-ARIA) 1.0. This section is normative.

The terms "states" and "properties" refer to similar features. Both provide specific information about an object, and both form part of the definition of the nature of roles. In this document, states and properties are both treated as aria-prefixed markup attributes. However, they are maintained conceptually distinct to clarify subtle differences in their meaning. Accessibility - aria-live y JAWS. Tu código es correcto.

Aparentemente, el "1 detrás" ha sido discovered. Main Landmark: ARIA Landmarks Example. WAI Web Accessibility Tutorials. WAI-ARIA Authoring Practices 1.1. WAI-ARIA Authoring Practices 1.1. WAI-ARIA Authoring Practices 1.1. Using ARIA menus - WCAG WG. Status Surveyed 23 July 2012. WAI-ARIA Authoring Practices 1.1. WAI-ARIA Authoring Practices 1.1. WAI-ARIA. Introducción, referencias, ejemplos, herramientas. Última actualización: 13/01/2015 Índice Este artículo es una introducción general a WAI-ARIA y una guía para seguir los diferentes artículos específicos que he escrito sobre el tema.

Using the aria-labelledby attribute - Accessibility. Description The aria-labelledby attribute contains the element IDs of labels in objects such as input elements, widgets, and groups.

The attribute establishes relationships between objects and their labels. Assistive technology, such as screen readers, use this attribute to catalog the objects in a document so that users can navigate between them. Without an element ID, the assistive technology cannot catalog the object. aria-labelledby is very similar to aria-describedby: A label provides essential information about an object, while a description provides extended information that the user might need. In addition to form elements, you can use the aria-labelledby attribute to associate static text with widgets, groups of elements, panes, regions that have a heading, definitions, and other types of objects. Tablas en documentos HTML.
Nota: Este documento es parte de una traducción al castellano de la Recomendación del W3C "HTML 4.01 Specification" (más información).

Puede consultar la versión original del mismo. Auditorías SEO-Marketing. HTML 5.2: 4.7. Embedded content. This specification defines the 5th major version, second minor revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML). In this version, new features continue to be introduced to help Web application authors, new elements continue to be introduced based on research into prevailing authoring practices, and special attention continues to be given to defining clear conformance criteria for user agents in an effort to improve interoperability. This section describes the status of this document at the time of its publication.
Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at. Los Saltos de Línea y su código en Html5. A la hora de escribir textos vimos cómo usar los párrafos. Recuerdas sus etiquetas <p> y </p>? Al usar los párrafos, no aparecen saltos de línea hasta que no termina ese párrafo, es decir, no se ven saltos de línea hasta que se alcanza la etiqueta de cierre </p>.
Existe no obstante una etiqueta para provocar un salto de línea sin tener que esperar a cerrar el párrafo. Los saltos de línea se definen con la etiqueta <br />. Esta etiqueta, al igual que la de imagen y la de las metas, no tiene etiqueta de cierre y por eso se le coloca la barra al final, como puedes ver. Accesibilidad práctica con HTML5, CSS3 y WAI-ARIA. Considerations for Inclusive and Accessible Design. Inclusive design is a core value and a practice that requires us to recognize exclusion and understand when it happens. Subtraction.com + Khoi Vinh’s Web site.
Web Design is 95% Typography. 95% of the information on the web is written language. It is only logical to say that a web designer should get good training in the main discipline of shaping written information, in other words: Typography. Back in 1969, Emil Ruder, a famous Swiss typographer, wrote on behalf of his contemporary print materials what we could easily say about our contemporary websites: Today we are inundated with such an immense flood of printed matter that the value of the individual work has depreciated, for our harassed contemporaries simply cannot take everything that is printed today. Darden Studio : typefaces. Compose, Compare and Share BirraCorundum TextDapiferJubilatOmnes Pro BlackBoldSemiboldMediumBookLightBlack SCBold SCSemibold SCMedium SCBook SCLight SC Freight Display 24 styles. Blogging on Medium. In the early adopter tech media echo chamber, there’s a little bit of a “blog renaissance” going on right now.
(Which I’m enjoying, even though blogs never really went anywhere.) One of the sparks was Lockhart Steele’s post on The Verge back in August, “The retro-futuristic future of blogging,” timed with his reviving his own blog. I loved this line: at a time where #longform is a hashtag known to all, perhaps it’s time for #blogging to reclaim its seat at the table, too While the people that never left just shake their heads, a few of us have come back to the table, using Wordpress, Tumblr, Medium or even a weird, retro command-line thing-a-ma-jig. Nine skills that separate good and great designers.
Last Friday I had the pleasure of presenting “Essential Web Skills” at Webmaster Jam Session in Dallas, Texas. It was a veritable blast, and the conference organizers were certainly a pleasure to work with. I won’t delve into a lengthy play-by-play coverage of the proceedings; Andy Budd seems to have done so nicely. Without blatant disregard to humility, I’d like to think I delivered the most effective presentation I’ve given to date, but one never knows for sure just how well a topic resonates with the audience. On that note, available for your perusal (and judgement) are audio/slide files from the presentation.
29 User Interface Design Resources: The Ultimate List. 4 tips on typography in UI design. Communication plays a vital role in design. Whether you design websites, mobile apps, or wearable UIs, your creations have to clearly communicate their intent and purpose. And since text does a lot of the heavy lifting in communicating purpose, you need a solid understanding of typography. Hola: Una infografía con los Tamaños de las imágenes en Redes Sociales 2015. Vía Un saludo. Hero image - Wikipedia. User Experience Research Platform. Tests de usabilidad: cómo hacerlos tú mismo - Jimdo. Hoy queremos tocar un tema que está revolucionando la forma de diseñar las páginas web. Aunque no es algo nuevo y se aplica desde hace tiempo al desarrollo de la tecnología, el estudio del comportamiento de los usuarios está aportando mucha información sobre cómo las personas interactuamos en una página web.
Diseño UX y los 5 principios de oro de la usabilidad web - CONCEPTO 05. Imagínate caminando por un supermercado que no tuviese letreros indicativos para encontrar cada tipo de producto o que los pasillos no fuesen lineales sino se entrecruzasen unos con otros. Ante una situación así, pasarían dos cosas: