

Understanding EAGLView. Prog_guide:how_to_develop_retinadisplay_games_in_cocos2d – cocos2d for iPhone. Inexplainable OpenGL error 0x0501 occuring. Another Cocos2D gem: ClippingNode. I needed a way to clip the contents of a node to a specific area of the screen.

The goal was to create a scrollable list of items and clipping the items at the top and bottom as they are being scrolled up and down on the screen. The list is of course longer than the screen is high. While you can achieve the same effect by drawing a sprite on top of the scrolling view, I was looking for a cleaner, more flexible and faster solution. That’s where the glScissor command comes into play. Unfortunately the coordinates are always assuming portrait mode, so you have to rotate them to be able to use Cocos2D coordinates with glScissor.
So I ended up making my own subclass of CCNode called ClippingNode whose children are only drawn within the clippingRegion CGRect (it’s in points). To use the ClippingNode, simply add it to your scene hierarchy, then add all other nodes (sprites, labels, etc.) which you want to clip to the ClippingNode. ClippingNode.h [cc lang="objc"] #import @end [/cc]
Multi Line Bitmap Font Code Snippet. Texture Scaling / Antialiasing. How to Render Anti-Aliased Lines with Textures in iOS 4. Want to cut some of that overhead incurred while rendering a scene?

Why use full-screen anti-aliasing when you don't have to? This shortcut from Philip Rideout's iPhone 3D Programming will show you how to render anti-alias lines with textures. Sometimes full-screen anti-aliasing is more than you really need and can cause too much of a performance hit. You may find that you need anti-aliasing only on your line primitives rather than the entire scene. Normally this would be achieved in OpenGL ES like so: glEnable(GL_LINE_SMOOTH); Alas, none of the iPhone models supports this at the time of this writing.
A clever trick to work around this limitation is filling an alpha texture with a circle and then tessellating the lines into short triangle strips (Figure 6.9). Figure 6.9. Using a 16×16 circle for the texture works well for thick lines (see the left circle in Figure 6.9 and left panel in Figure 6.10). How do you activate multisampling in OpenGL ES on the iPhone. Iphone - What is the performance impact of using multisampled anti-aliasing on iOS. Developer Forums: OpenGL ES Release Notes for iPhone OS 4.0. OpenGL ES iPhone - drawing anti aliased lines. Objective c - How to draw a line with Cocos2d-iPhone. Static sprites will degrade frame rate? Cocos2d for iPhone 0.9.0-alpha: CCRenderTexture Class Reference. Adding shadows and glows to text in Texture2D.m « Majic Jungle Blog. I like to mix things up a little by writing little tutorials or sharing tidbits of information in-between my complaints and rants.

This is one of those side quests, explaining how to easily add drop shadows or glows to the text that the Texture2D class renders. If you don’t know what the Texture2D class is, various incarnations of it have been included in many of the iPhone OpenGL sample code projects from Apple. It was a very very useful resource giving developers a black box with a simple interface for loading and displaying images and text in OpenGL ES on the iPhone. Currently however, this class does not appear to be available in any of Apple’s example source. Cocos2d still uses it, so you can find one example here: Texture2D.m Texture2D.h. Texture2D has two initWithString methods, one that takes a font, the other that takes a name and size. Of course you can make the API whatever you like, pass colors however you like or whatever.
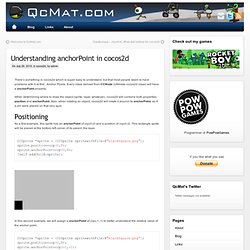
Now for the guts of the thing. to: And thats it! Font Stroke. [Bug?] Textures stretched by 2 pixels horizontally and vertically. Understanding anchorPoint in cocos2d. There’s something in cocos2d which is super easy to understand, but that most people seem to have problems with it at first : Anchor Points.

Every class derived from CCNode (Ultimate cocos2d class) will have a anchorPoint property. When determining where to draw the object (sprite, layer, whatever), cocos2d will combine both properties position and anchorPoint. Also, when rotating an object, cocos2d will rotate it around its anchorPoint, as if a pin were placed on that very spot. Positioning As a first example, this sprite has an anchorPoint of ccp(0,0) and a position of ccp(0,0). CCSprite *sprite = [CCSprite spritewithFile:@"blackSquare.png"]; sprite.position=ccp(0,0); sprite.anchorPoint=ccp(0,0);[self addChild:sprite]; In this second example, we will assign a anchorPoint of ccp(-1,-1) to better understand the relative value of the anchor point.
iPhone, cocos2d coordinate system. Why border in Sawtooth when rotate filled rectangle?