

The Four-Day Work Week Is The Future Of Work - The Startup - Medium. Async / await. Après avoir vu en profondeur comment fonctionnent les promesses et comment les utiliser, nous allons nous pencher sur une fonctionnalité arrivée avec l’ES7 : async/await.

Async await nous permet de résoudre un problème né de l’utilisation de code asynchrone en javascript : le callback hell, récurrent lorsque l’on cherche à faire de l’asynchrone de manière séquentielle. Async/await n’est globalement que du sucre syntaxique, qui nous permet de lire du code asynchrone comme s’il était synchrone. ⚠️ Il est important de connaître et de comprendre les promesses pour maîtriser async/await. Si ce n’est pas votre cas, je vous conseille de lire mon précédent article qui traite justement des promesses. Définition async Mettre le mot async devant une fonction lui donne l’instruction de retourner une promesse.
Les fonctions async rendent le code beaucoup plus concis que l’utilisation de promesses normales : await Le mot-clé await ne peut être utilisé qu’à l’intérieur d’une fonction async. Top-level await. Serpstack : un outil gratuit pour scraper les résultats de recherche Google. Présentation de Serpstack, un outil puissant pour analyser les SERPs des moteurs de recherche.

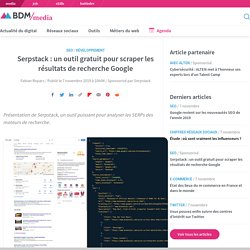
Un outil de scrapping bien pratique. Analyse les SERPs sur telle ou telle requête est souvent primordial pour les SEO ou pour les développeurs spécialisés en SEO. Aujourd’hui, cela devient relativement complexe avec l’implémentation du knowledge graph, de Google News, des Ads, des vidéos, de Google Shopping, etc. Pour avoir toutes les données sur une SERP, l’outil de scrapping Serpstack (développé par Apilayer, dont nous présentons souvent les produits) se montre très vite indispensable. >> Essayer gratuitement Serpstack Scaler et automatiser l’analyse des SERPs Les résultats de recherche sont donnés en temps réel et couvrent tous les besoins de suivi.
Les requêtes sont évidemment customisables : navigateur, localisation, langue, device… L’outil a été pensé pour être intuitif et rapide à prendre en main. Des tarifs selon le volume d’utilisation Recevez par email toute l’actualité du digital. Se passer d'un backend : NuxtJS & Firebase (Partie 1) Salut !

Je vous propose un petit tuto, on aime bien les petits tutos mais avant de commencer je vais le remettre dans son contexte initial. Vous vous souvenez dans mon précédent article lorsque je vous parlais de faire un projet perso pour sortir la tête de l'eau ? Eh bien oui j'en ai lancé un et m'y suis cassé les dents (dans le sens positif du terme). Outre la montée en compétence significative que cela m'a offert, je me suis surtout rendu compte d'une chose: il est défintivement essentiel de définir et redéfinir son besoin exact pour pouvoir choisir l'environnement technique. Etre capable de mettre au propre votre concept et le CDC fonctionnel de votre application est déjà un travail assez long et rigoureux. C'est-à-dire Pophip ? C'est comme ça que je me suis retrouvé avec un environnement technique applicatif trop puissant limite usine à gaz, et un ORM à l'état embryonnaire. Écris ta documentation technique bordel de merde.
Bon, aujourd’hui j’ai la haine.

Les trois choqués parce que j’ai mis bordel de merde dans le titre, barrez-vous tout de suite c’est mieux. Apparemment, tout le monde a décidé que la documentation technique c’était de la merde et que ça servait à rien. Je me transforme en enquêteur du dimanche à cause de ça. Ça me fait péter un plomb. Il faut qu’on en discute tous les deux. Tu crois que j’ai le temps pour ta documentation technique ? Le temps ? Il y a quelques années, j’étais dans une boite qui bossait en poussant son code sur un serveur dev et en testant directement dessus. Évidemment zéro documentation. Ce qui devait arriver arriva. OK, mais je sais pas écrire ta documentation technique Non mais on parle de documentation technique, c’est pas Shakespeare le bordel.
Tu sais pas par quoi commencer ? Introduction Quelques lignes qui expliquent le pourquoi du comment de ta librairie ou de ton app. Dépendances.