

Cool and Useful HTML5 Tutorials. HTML5 enabling script. 7 Jan Since HTML5 is getting more attention by way of marking up our new pages, and the only way to get IE to acknowledge the new elements, such as <article>, is to use the HTML5 shiv, I’ve quickly put together a mini script that enables all the new elements.

Download html5shiv.js and must be inserted in the head element (this is because IE needs to know about the element before it comes to render them – so it can’t sit in the footer of the page, i.e. below the elements in question). I’ve updated this post to link to Alexander Farkas’s version of the shiv – it’s the very latest and my simple one line script. The one I originally released was (I thought) beautifully small, but didn’t support print styles nor dynamic injection of HTML5 elements. Good thing there are smarter folk than I! HTML5 and The Future of the Web - Smashing Coding. Advertisement Some have embraced it1, some have discarded it2 as too far in the future, and some have abandoned a misused friend3 in favor of an old flame in preparation.

Whatever side of the debate you’re on, you’ve most likely heard all the blogging chatter surrounding the “new hotness” that is HTML5. It’s everywhere, it’s coming, and you want to know everything you can before it’s old news. Things like jQuery plugins, formatting techniques, and design trends change very quickly throughout the Web community. And for the most part we’ve all accepted that some of the things we learn today can be obsolete tomorrow, but that’s the nature of our industry. When looking for some stability, we can usually turn to the code itself as it tends to stay unchanged for a long time (relatively speaking).
In this article, I’m hoping to give you some tips and insight into HTML5 to help ease the inevitable pain that comes with transitioning to a slightly different syntax. The Code Player – Le replay des codeurs. Google: HTML5 Rocks presentation. In March 1936, an unusual confluence of forces occurred in Santa Clara County.

A long cold winter delayed the blossoming of the millions of cherry, apricot, peach, and prune plum trees covering hundreds of square miles of the Valley floor. Then, unlike many years, the rains that followed were light and too early to knock the blossoms from their branches. Instead, by the billions, they all burst open at once. HTML5 Tutorial - 3 - Setting up the body. HTML5 Tutorial - 4 - Adding the Meat! HTML5 Readiness. C HTML5 Logo. Coding An HTML 5 Layout From Scratch - Smashing Coding. HTML5 and CSS3 have just arrived (kinda), and with them a whole new battle for the ‘best markup’ trophy has begun.

Truth to be told, all these technologies are mere tools waiting for a skilled developer to work on the right project. As developers we shouldn’t get into pointless discussions of which markup is the best. HTML5 canvas graph library - bar chart. Surfin’ Safari - Blog Archive » WebKit Does HTML5 Client-side Da. Posted by Brady Eidson on Friday, October 19th, 2007 at 4:04 pm The current working spec for the HTML5 standard has a lot of exciting features we would eventually like to implement in WebKit.

One feature we felt was exciting enough to tackle now even though the spec is still in flux is client-side database storage. So for the last few weeks andersca, xenon, and I have been cooking up an implementation! The client-side database storage API allows web applications to store structured data locally using a medium many web developers are already familiar with – SQL. The API is asynchronous and uses callback functions to track the results of a database query. Database.executeSql("SELECT * FROM test", function(result1) { // do something with the results database.executeSql("DROP TABLE test", function(result2) { // do some more stuff alert("My second database query finished executing! ") This initial implementation has some things missing from the spec as well as a few known bugs. Create offline Web applications on mobile devices with HTML5. Introduction The use of Web development in mobile applications is an increasing trend.

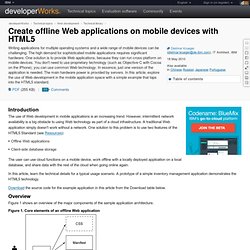
However, intermittent network availability is a big obstacle to using Web technology as part of a cloud infrastructure. A traditional Web application simply doesn't work without a network. One solution to this problem is to use two features of the HTML5 Standard (see Resources): Offline Web applicationsClient-side database storage The user can use cloud functions on a mobile device, work offline with a locally deployed application on a local database, and share data with the rest of the cloud when going online again.
In this article, learn the technical details for a typical usage scenario. Download the source code for the example application in this article from the Download table below. Overview Figure 1 shows an overview of the major components of the sample application architecture. Figure 1. Wab. HTML Tutorial. HTML5 localStorage() – Part Three « PaperKilledRock.com. 11 May You should now have a good idea of how you can use localStorage yourself.

However I promised we would create a simple html5 web app and thats what we are going to do. Home - HTML5 & CSS3 for the Real World. By Alexis Goldstein, Louis Lazaris & Estelle Weyl.

HTML5 Video. Slideshow com CSS e HTML - 2bdesign – tutoriais, dicas, inspiração e muito mais. A utilização de slideshows na internet é bastante utilizada, dado que permite de uma forma apelativa e interativa apresentar imagens.

No entanto, quando estamos atentos ao peso do website na Internet, preocupa-nos a sua utilização. Tecnologias como Flash ou javascript acabam por pecar por isso mesmo. O CSS3 vem permitir isso mesmo: além de variadíssimas outras coisas, criar slideshows com recurso a apenas HTML. HTML5 Tutorial - 6 - Introduction to pseudo-classes. HTML5 Tutorial - 2 - Creating a Basic Template. Learn HTML5, CSS3, Javascript - video style tutorials. HTML5 enabling script. HTML5 Tutorial - 5 - Attribute Selectors. Rendera - Online HTML5 Editor. Capturing HTML 5 Video To An Image.
HTML5 Tutorial - 1 - Introduction. HTML5 and CSS3: Elements That Are Safe to Use - Application Development. HTML5 Boilerplate - A rock-solid default template for HTML5 awesome. Build iPhone and Android apps or HTML5 mobile web app online. Offline HTML5 canvas app in Python with django-mediagenerator, Part 2: Drawing - Web development blog. In part 1 of this series we've seen how to use Python/pyjs with django-mediagenerator.

In this part we'll build a ridiculously simple HTML5 canvas drawing app in Python which can run on the iPad, iPhone, and a desktop browser. Why ridiculously simple? There are a few details you have to keep in mind when writing such an app and I don't want these details to be buried under lots of unrelated code. So, in the end you will be able to draw on a full-screen canvas, but you won't be able to select a different pen color or an eraser tool, for example.
These extras are easy to add even for a newbie, so feel free to download the code and make it prettier. Reset the viewport With a desktop browser we could start hacking right away, but since we also support mobile browsers we need to fix something, first: One problem you face with mobile browsers is that the actual screen size is not necessarily the same as the reported screen size. Now the reported and actual screen size will be the same. Style. Create HTML5 Desktop Apps & Games - Developers. AndroiDls.com – Download Best Android Apps and Games for Free. HTML5 Appcache.