color gradient generator
At first, I was using the hexagonal color-cube in WORD to create gradients, but that didn't have the resolution nor flexibility that I wanted. This PHP app takes 3 input parameters: beginning color, ending color, and the number of steps requested and interpolates between them. Step 0 is always the beginning color, and step n is the ending color. theory of operation The beginning and ending colors are captured from the GET request to the server. After range checking of the colors and the number of steps requested, a loop is run and the RGB components are linearly interpolated according to the current step of the loop.
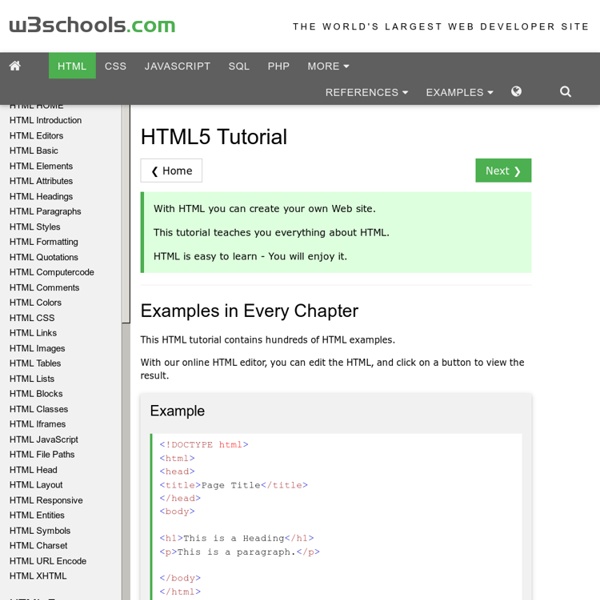
Free HTML Tutorial - Learning to Code HTML
Home >> Building Your Website Customizable HTML / CSS Web Templates Download these HTML / CSS templates and learn how to edit them to fit your needs. Premium headers, backgrounds and a video tutorial to help you along.
3 Search Engines For Online Learning
In this technology era, even if you are too busy to attend a school or academy, you can also make use of online courses (and online learning resources) to learn new stuff and improve yourself. There are tons of courses out there, both free and paid, waiting for you to take them up. The problem is, how can you find the best course that you are most interested in and is the most value for money? Here are a few search engines (not Google!) that you can make use of. Redhoop is an educational search engine which searches from online video courses offered by reputable online schools like The Khan Academy, Udemy, Lynda.com etc.
creating your first website, basic HTML for beginners
Path // → MY FIRST SITE We’ll begin very easily here, because I’m assuming you are just starting out. No one likes to look back on My First Site, but hopefully your experience can be made slightly less traumatic with a push in the right direction. You did Start Here first, right?
HTML: An Interactive Tutorial - HTML Code Guide: Learn HTML Free
April 16, 2014: Last Chapter Update: Setting up your .com (Web Hosting Tutorial) HTML stands for the HyperText Markup Language. Web sites are created with the codes of the HTML language. HTML is extremely easy to learn, and it's completely free to code web sites with it. (You don't have to pay a license fee to use HTML.)
Useful HTML5 & CSS3 Toolbox For Web Developers
inShare0 HTML5 and CSS3 are really revolutionizing web development and web design, because they are bringing so many new features to work with to the fields. In this article you’ll be able to find some great tools, cheat sheets and much more you could need to master these new features. Here we present you, a list HTML5 tutorials and techniques that you can’t miss if you are a web developer.
Functional Programming in Javascript
This is an interactive learning course with exercises you fill out right in the browser. If you just want to browse the content click the button below: This is a series of interactive exercises for learning Microsoft's Reactive Extensions (Rx) Library for Javascript.
9 HTML5 Features that will make our UI code cleaner by removing lot of Javascript
HTML5 Specs are out and all the leading browsers are making sure that they are compatible with it. As a web developer, we always need a lot of javascript for HTML form validation. I like some of these features that will reduce the javascript functions in the web page and make our page load faster. 1. <input type=”number”><input type=”tel”>
JavaScript Garden
Although JavaScript deals fine with the syntax of two matching curly braces for blocks, it does not support block scope; hence, all that is left in the language is function scope. function test() { // a scope for(var i = 0; i < 10; i++) { // not a scope // count } console.log(i); // 10} There are also no distinct namespaces in JavaScript, which means that everything gets defined in one globally shared namespace. Each time a variable is referenced, JavaScript will traverse upwards through all the scopes until it finds it. In the case that it reaches the global scope and still has not found the requested name, it will raise a ReferenceError. The Bane of Global Variables




Useful basic snippets of HTML code. by mysql Apr 10