

Introduction au responsive design : comment rendre son site responsive sans trop d’efforts. 10 avril 2013 Depuis quelques mois, beaucoup de développeurs et d’intégrateurs web entendent parler de responsive design , c’est à dire avoir un seul site web qui s’adapte parfaitement à la taille de l’écran de l’utilisateur… Seulement au final, peu de sociétés ont le courage de se lancer dans cette voie, et de transformer leur site pour que celui-ci soit “100% responsive”.

En effet, cela demande énormément de travail : il faut un design totalement adapté, une intégration quasi-parfaite, des choix marketing importants, une recette plus complète (définitions d’écran * navigateurs web = démultiplication du nombre de tests), etc. Aujourd’hui, je vais donc vous présenter rapidement en quoi consiste la création d’un site responsive, et comment transformer, sans trop d’efforts, votre site classique en un site agréable à consulter sur tablettes et smartphones ! Creer un site Responsive. Le RWD, s'adapter au nouveau cadre Comment concevoir aujourd'hui une interface qui réagira aux écrans de demain ?

Comment ajuster le rendu à son support ? Telles sont les questions du Webdesigner, plus que jamais confronté à la problématique du multi-écran. Car entre l'ordinateur de bureau, l'ultraportable, la tablette tactile et le smartphone, voir la WebTV, il ne sait plus ou donner de la tête. Creer une interface Responsive cohérente. Nous allons voir dans ce tutoriel comment proposer une interface adaptative en fonction de différentes résolutions d'écran.

Pour ce faire, et afin de bien comprendre la manipulation des media queries et le principe des feuilles de styles parent-enfant, nous n'utiliserons pas, ou très peu, les pourcentages et préférerons l'usage des pixels. Enfin, nous utiliserons trois feuilles de styles séparées. Pour chacune des résolutions visées, nous mettrons en place des jeux chromatiques, des chaines de caractères et des images différentes dans la partie supérieure, bien que pour construire des éléments structurels HTML et des chaines de caractères il sera toujours préférable de faire appel à JavaScript ou, mieux encore, à un langage serveur comme PHP.
Enfin, nous aborderons la question de l'emploi de CSS3, des solutions JavaScript d'émulation de CSS3 pour Internet Explorer 7, 8 et les particularités de CSS3 pour Internet Explorer 9. Voir la page de demo Télécharger les fichiers sources. Ergonomie d’un site web et ligne de flottaison. Le débat a longtemps fait rage parmi les ergonomes.

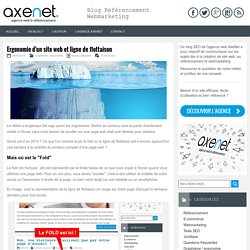
Mettre du contenu sous la partie directement visible à l'écran sans avoir besoin de scroller sur une page web était une hérésie pour certains. Qu'en est-il en 2014 ? Ce que l'on nomme le pli, le fold ou la ligne de flottaison est-il encore aujourd'hui une barrière à la visibilité du contenu complet d'une page web ? Mais où est le "Fold" Le fold (en français : pli) est représenté par la limite basse de ce que vous voyez à l'écran quand vous affichez une page web. En image, voici la représentation de la ligne de flottaison en rouge sur notre page d'accueil la semaine dernière pour mon écran. Le fold : Une ligne virtuelle qui varie d'emplacement selon l'outil de visualisation.
Doit-on encore se préoccuper de cette limite ? Je pense que cette réflexion sur le fait que les internautes scrollent ou pas et sur le contenu qui devait être visible au-dessus du pli était parfaitement justifiée il y a 10 ans. Des habitudes qui changent. Ergonomie web : les mythes et légendes ont la vie dure... Malgré le travail acharné de grands ergonomes Web reconnus (Amélie Boucher et Jean-François Nogier chez nous, ou Steve Krug et Jakob Nielsen aux USA, pour ne citer qu’eux), des mythes perdurent en donnant des réponses à l’apparence facile et pratique aux profanes, tout en dépréciant notre démarche au passage.

Grâce aux ouvrages de Steve et Amélie dont je me suis inspiré pour cet article, et en y ajoutant mon expérience personnelle, je vous livre ici une courte liste de 12 légendes qui sont encore colportées régulièrement sur l’Ergonomie Web… 1. La règle des 3 clics Ergonomie web : la règle des trois clics Vous avez déjà tous entendu cette phrase : “Pour que ton site web soit facile à utiliser, l’internaute doit trouver ce qu’il veut en moins de 3 clics, sinon il se barre” ou du style… C’est l’exemple typique d’un argument vrai sur le fond mais complètement idiot sur la forme. 2. « Les clients sont stupides » Ergonomie Web - Lois de la Gestalt et Web Design. Responsive design : définition, fonctionnement, ressources et tutoriels. Si vous vous intéressez de près ou de loin au webdesign ou à l’intégration, vous n’avez pas pu échapper au dernier terme à la mode : le “responsive web design”.

Cette avancée technologique est également une nouvelle philosophie de création de site. Voici un article pour définir ce qu’est le “responsive web design” et expliquer quels en sont les points-clés (puis plein de liens, de tutoriels et de ressources super cools aussi !). Le “responsive web design” est né suite à un besoin grandissant. De nos jours, il n’y a pas un client qui demande un site Internet sans demander une version mobile de celui-ci. Seulement en quelques années le nombre d’appareils et de résolutions servant à consulter des sites web a tout simplement explosé : ordinateurs, smartphones, tablettes, web TV, grille-pain, format portrait, paysage, etc… Entre 2005 et 2008 on a identifié pas moins de 400 résolutions d’écran différentes pour tous les appareils vendus. Ergonomie 101 : les éléments d’une bonne scénarisation. Pourquoi scénariser le web?

La scénarisation est un terme surtout utilisé dans l’industrie du cinéma. En contexte web, elle désigne l’étape de création de maquettes dites « fonctionnelles », aussi appelées les maquettes fil de fer ou wireframes. Un peu comme l’architecte dessine les plans d’une maison, l’ergonome organise l’espace sur les pages web. Pour faire des choix judicieux, il prend en considération plusieurs éléments : les objectifs du siteles personas (ou clientèle cible)les données d’utilisation du site (merci Google Analytics!)
Tout ça dans un but ultime : créer la meilleure expérience pour l’utilisateur. Les 12 règles de l'ergonomie Web [Partie 1] Ergonomie et référencement : les meilleures pratiques pour 2013. Vous avez été plus de 300 à nous suivre lors de la conférence du salon e-Commerce Paris 2012.

C’est avec un grand plaisir que nous vous livrons ici les Best Practices 2013 en matière d’optimisation du référencement et de l’ergonomie. Tout d’abord, un bref rappel des conventions et règles ergonomiques déjà en vigueur… 1.