

Balsamiq. Rapid, effective and fun wireframing software. Fiches pratiques. Livre, journal d’information, radio, site web, réseau social… chaque support de communication a ses propres codes d’écriture.

On ne rédige pas de la même façon pour un livre ou un site web et ceci pour une raison simple : le lecteur ne lit pas de la même façon.L’auteur doit donc s’adapter aux spécificités de la lecture et sur le Net, elles sont nombreuses.Quelles sont les contraintes à prendre compte pour écrire sur Internet ? Quelles règles respecter ? Quels pièges éviter ? Voici les 10 règles d’or de l’écriture d’un article sur le web. 1. 2. 3. . - écrire court (phrases courtes, phrases sans verbe…),- aérer son texte en le découpant en paragraphes,- proposer des relances au milieu du texte avec des intertitres (titre placé au milieu de l’article qui introduit la suite du texte),- utiliser des puces et/ou des tirets- ne pas hésiter à donner du relief à son texte avec du gras.
Du stretching pour vos sites. Par Patrick Griffiths Il peut être difficile de passer d'une méthode de conception statique, calée au pixel près, à une approche plus élastique ou relative.

Cependant, un design élastique bien implémenté peut constituer une option viable pour améliorer l'ergonomie et l'accessibilité de vos pages, sans en sacrifier le design. Un pixel est un point de taille fixe sur un écran d'ordinateur, tandis qu'un em est un carré dont les dimensions dépendent de la taille de la police utilisée.
Etudes les Français et le tactile (Ipsos pour Hopscotch et Microsoft) Bonnes pratiques de conception d’application pour iPhone : retour d’expérience. Atelier FrenchWeb Design Thinking - Creasenso. Bonnes pratiques de conception d’application pour iPhone : retour d’expérience. iPad et presse. Interfaces tactiles : nouveaux usages, nouvelles interactions ? Ergonomie des interfaces : la 5ème édition.
"Ergonomie des Interfaces" est la 5ème édition de « Ergonomie du logiciel et design web ».

Cette cinquième édition a été profondément remaniée afin de prendre en compte les nouveaux dispositifs d’interaction et accompagner tous les concepteurs d’interfaces sur les différentes phases de la démarche de conception ergonomique. Ré-édité depuis 10 ans Délibérément pragmatique, cet ouvrage, dont la première édition a été publiée en 2001, a été lu, relu, exploité et utilisé par de nombreux chefs de projet, développeurs et concepteurs d'interface.
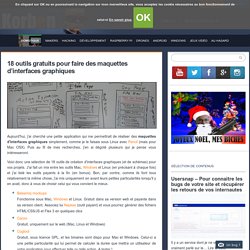
En 10 ans, les interfaces et l’informatique en général ont beaucoup évolué. Nous ne pouvions plus réduire la conception des interfaces aux logiciels et au web. Les dix ans de l’ouvrage correspondent aux dix ans d’Usabilis. Pour cette cinquième édition, nous ne pouvions plus conserver cette dichotomie logiciel/web qui ne correspondait plus à la réalité du terrain. Un guide pratique pour la conception des interfaces L’audience >> Lire un extrait Auteurs. 18 outils gratuits pour faire des maquettes d'interfaces graphiques « Korben Korben. Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX).

Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus). Bon, par contre, comme ils font tous relativement la même chose, j'ai mis uniquement en avant leurs petites particularités lorsqu'il y en avait, donc à vous de choisir celui qui vous convient le mieux. Balsamiq mockups Fonctionne sous Mac, Windows et Linux. Etude iPad et e-commerce - Altics & Kreactive Technologies. Zoning, wireframe, maquettage, prototype ... : les meilleures pratiques.
Zoning, wireframe, maquette, prototype, voici des termes qui ne vous sont pas anodins, puisque nous les rencontrons de plus en plus dans le monde du Web, notamment dans les phases d’initialisation des projets.

Mais savez-vous réellement ce qui se cache derrière chacun de ces termes, qui désignent l’ensemble des techniques et des outils qui permettent de maquetter graphiquement, fonctionnellement, ergonomiquement un site Web ? Tout d’abord utilisée dans la création de logiciels lourds avant la phase de développement, cette technique de conception a progressivement été adoptée, et est aujourd’hui conseillée par les professionnels du Web. ceci dit, il arrive encore couramment que l’on fasse l’amalgame entre les différents termes.
Outils de prototypage d’interface. Pour élaborer rapidement et concrètement l'agencement de l'information (et le zoning) et des fonctionnalités d'une future interface, le maquettage en fil de fer (wireframe) est souvent un passage obligé de l'approche ergonomique.

Comme le dit Jean-François Nogier dans son ouvrage : "Le prototypage est la clé de voûte du développement itératif". Que l'on soit à l'aise ou non avec un crayon à papier, quand un client veut pouvoir se représenter concrètement sa future interface, l'esthétique du wireframe a tout de même son importance. Charte ergonomique (Usabilis) Conception de la charte ergonomique La charte ergonomique vous garantit l'homogénéité des applications.

Pour les utilisateurs de vos applications, elle contribue à réduire l'effort d'apprentissage car elle vous assure que les modes opératoires sont cohérents sur l'ensemble de l'application La charte ergonomique décrit les principes directeurs de l'interface du produit en termes de navigation, terminologie, comportement et graphisme des éléments. La charte ergonomique est élaborée selon les spécificités de votre projet. C'est un document de référence qui facilite l’application des recommandations ergonomiques par les équipes de développement.
Le document de charte ergonomique La charte ergonomique vous fournit des recommandations précises pour chaque élément de l’interface. Charte ergonomique logicielle :