

Fake Music Generator - Download free computer generated music. Fabien Sanglard's website: Deep magic explained. Game Mechanic Explorer. WebGL Water. Loading...

Made by Evan Wallace This demo requires a decent graphics card and up-to-date drivers. If you can't run the demo, you can still see it on YouTube. Interactions: Draw on the water to make ripples Drag the background to rotate the camera Press SPACEBAR to pause and unpause Drag the sphere to move it around Press the L key to set the light direction Press the G key to toggle gravity Features: Raytraced reflections and refractions Analytic ambient occlusion Heightfield water simulation * Soft shadows Caustics (see this for details) ** * requires the OES_texture_float extension** requires the OES_standard_derivatives extension.
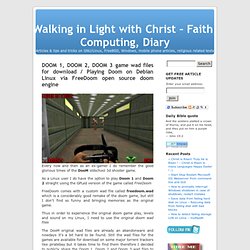
Unseenu - home. Game #1: Run. DOOM 1, DOOM 2, DOOM 3 game wad files for download / Playing Doom on Debian Linux via FreeDoom open source doom engine. Every now and then as an ex-gamer I do remember the good glorious times of the DooM oldschool 3d shooter game.

As a Linux user I do have the option to play Doom 1 and Doom 2 straight using the GPLed version of the game called FreeDoom FreeDoom comes with a custom wad file called freedoom.wad which is a considerably good remake of the doom game, but still I don't find so funny and bringing memories as the original game. Thus in order to experience the original doom game play, levels and sound on my Linux, I need to use the original doom wad files The DooM original wad files are already an abandonware and nowdays it's a bit hard to be found. Here are the files for download: 1. 2. On my Debian Linux with the freedoom package in order to play the Doom1 or Doom2 wad files it's necessary to download and place the doom1.wad or doom2.wad files into the directory /usr/share/games/doom. Fuck the Super Game Boy: Introduction. Fuck the Super Game Boy: Introduction The Super Game Boy is probably the coolest piece of video game hardware in existence.

It’s also probably the biggest wasted opportunity in video games. It’s been pretty much entirely forgotten about now, because— as is pretty common with neat hardware made by Nintendo— very, VERY few games ever really took advantage of it at all. And it’s a shame, because the unique visual style of Super Game Boy-compatible games, in addition to just looking really neat, can teach a lot about effectively using colour in games. The ones that do work exist in a really bizarre stylistic place. Games don’t look like this. Game UI By Example: A Crash Course in the Good and the Bad. How easy is it for your player to put their intention into action, or to understand what's going on in your game?

In this tutorial, you'll learn how to build a better game UI by examining both good and bad examples from existing games, and end up with a checklist of questions to guide you through designing them. As gamers and game developers we know that immersion is everything. When you're immersed you lose track of time and become involved in what the game is presenting. Developers who failed to make it to Greenlight. How are you selling your games? Have you tried other digital distribution platforms and how have they fared? : gamedev. Cross compile your C/C++ games to run in Flash Player. Flash runtimes Flash Player Installed on more than 1.3 billion connected desktop computers, Flash Player gives you the reach you need to help monetize your games.

With the addition of Stage3D APIs for support for hardware accelerated 2D and 3D graphics, you can now animate millions of objects with smooth 60 fps rendering for the best game play possible while enjoying the best reach. Check out the newest features of the Flash Player, including ActionScript concurrency (workers), Mouse-lock, full-screen text input, and streamed textures. Learn more Adobe AIR Adobe AIR is a cross-platform runtime that enables you to use a single workflow and package the same ActionScript code into native apps for over 500 million smartphones and tablets including iPhone, iPad, Kindle Fire, Nook Tablet, and other Android™ devices. ActionScript technologies. The great demoscene sourcecode giveaway Something really interesting started happening a few days ago, when the well-known demoscene group Farbrausch released the source codes for most of their projects and tools, including the coveted Werkkzeug 3 demo-making tool, as well as their compression techniques and the V2 software synthesizer.

This extremely cool action seemed to trigger what can almost be described as “an avalanche of sources” because other demo groups and individuals started following their lead. Since this happened in various places online and in different shapes and forms, we decided that the best thing to do would be to simply collect all of them in a single post. The source code packs Below you can find links to the different source code packs as released by the various groups, plus links to example demos from each group.
8-Bit Representations of Famous Film Characters. Fitz Fitzpatrick, an Australian illustrator and designer based in Sydney, has put together some fantastic pieces that show some of our favorite film characters in 8-bit style.

Artist - Fitz Fitzpatrick www.fitzfitzpatrick.com | Society6 Aliens (Click to Enlarge) The Matrix (Click to Enlarge) The Lord of the Rings (Click to Enlarge) HTML5 game tutorial - Make a snake game using HTML5 canvas and Jquery. 2D Game art for HTML5 Game Programmers. Developing a simple HTML5 space shooter. Experimenting with modern web technologies is always fun.

For my latest project, I came up with the following requirements: Not a complex game, rather a proof-of-conceptSpace shooter themeCanvas-based rendering, but no WebGLRe-use of existing sprites (I am no artist)Rudimentary audio supportAI/BotsWorking network multiplayer I worked on this project only in my spare time; after approx. two weeks, the work was done: Just Spaceships! This article describes some decisions and approaches I took during the development. If you are interested in the code, you can check the relevant Google Code project. Animation & timing There are two basic ways to maintain an animation: requestAnimationFrame and setTimeout/setInterval.
Tutorial: Developing HTML5 Canvas Games for Facebook with JavaScript – Part 1 » The Log Book of Manuel Kiessling. This is a multi-part tutorial series.

You are currently reading part 1. Some days ago, my son asked me how computer games are made. Onslaught! Arena. Introduction In June of 2010, it came to our attention that local publishing "zine" Boing Boing was having a game development competition.

We saw this as a perfectly good excuse to make a quick, simple game in JavaScript and <canvas>, so we set to work. After the competition we still had a lot of ideas and wanted to finish what we started. Here's the case study of the result, a little game called Onslaught! Arena. The retro, pixelated look. How to make a simple HTML5 Canvas game - Lost Decade Games. You want a quick tutorial for making a SIMPLE game in HTML5? Let's walk through a SIMPLE game practically line-by-line! (If you're curious about my credentials, I made half of A Wizard's Lizard.) Let's jump right in by walking through game.js.
You can also play the game right here. Screenshot 1. // Create the canvas var canvas = document.createElement("canvas"); var ctx = canvas.getContext("2d"); canvas.width = 512; canvas.height = 480; document.body.appendChild(canvas); The first thing we need to do is create a canvas element. 2. // Background image var bgReady = false; var bgImage = new Image(); bgImage.onload = function () { bgReady = true; }; bgImage.src = "images/background.png"; Game Development With HTML5.