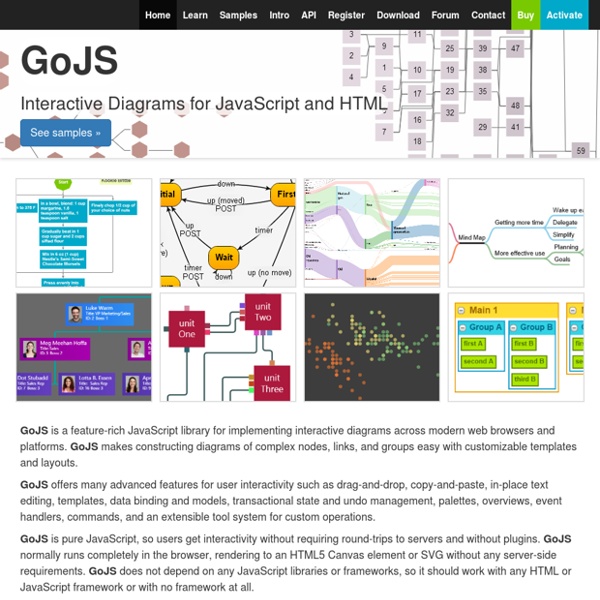
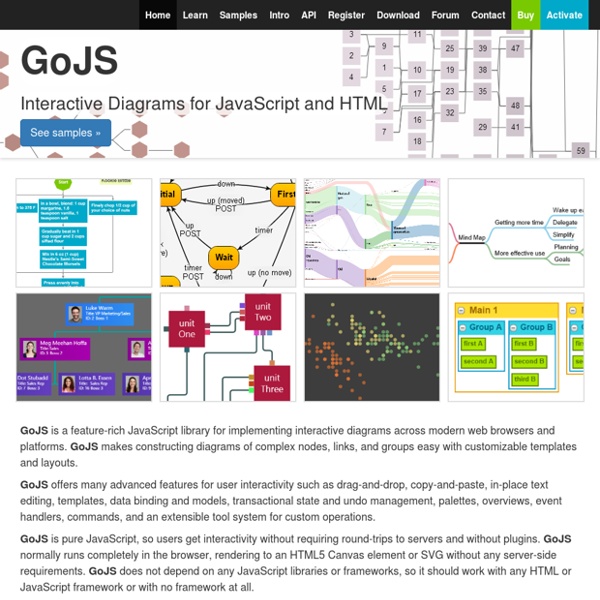
Diagramming Components for HTML5/Canvas, by Northwoods Software®

New Healthcare.gov is Open, CMS-Free
Update: Read our post on the June launch of healthcare.gov, or listen to a podcast on our work developing the new healthcare.gov and how CMS-free websites are a great fit for federal websites. At a South by Southwest event this weekend, Department of Heath and Human Services CTO Bryan Sivak outlined a new vision for healthcare.gov. As the primary interface for the public to learn about and shop for health insurance plans through the Health Insurance Marketplace, healthcare.gov will relaunch this June with a completely rethought design and architecture. The new healthcare.gov follows our CMS-free philosophy. The code for the website will be open in two important ways. Moreover, all content will be available through a JSON API, for even simpler reusability. Healthcare.gov content editors will use an improved Prose.io to create and manage content across the site. We're excited to partner with the HHS team to offer strategic support for a completely new and open source healthcare.gov.
gury - an html5 canvas utility library
Formulaire de contact pur css3 html5 sans images - Stéphanie Walter, Graphiste - Designer web et mobile
J’avais envie de m’amuser avec les nouvelles fonctionnalités des formulaires html5 et les gradients css3, et l’idée qui m’est venue est est assez simple : créer un formulaire pure html5 Css3 sans utiliser une seule image. Voici le résultat, que vous pouvez voir dans une démo live ici. Attention, ce formulaire utilisant des techniques de css3 et html5 pas encore répandues dans tous les navigateurs, il s’agit d’une démonstration de ce qu’on peut faire avec du css3 (à ne pas utiliser sur un site live donc). Il vaut mieux l’ouvrir avec la toute dernière version de firefox. Vous pouvez également l’ouvrir avec chrome ou safari, mais vous n’aurez pas l’effet de transition sur les icônes, les transitions sur les pseudo-classes :before ne fonctionnant pas encore pour ces navigateurs à l’heure où j’écris cet article. ” Full CSS3 HTML5 Contact Form with No Images ” Besoin d'un designer ?
selectator/README.md at master · FaroeMedia/selectator
mojombo/jekyll
GoJS Overview - HTML5 Canvas JavaScript Library for Diagrams
GoJS Overview GoJS is a fast and powerful JavaScript library for implementing interactive diagrams in HTML5 web applications. The design of GoJS is similar to the design of our other diagramming controls and to GoXam in particular. The design includes support for templated definitions of complex parts and data-binding of graphical object properties to model data. Create Powerful Diagrams Canvas-based diagramming allows for some of the fastest plugin-free diagramming on the web today. View the samples now! Rich Features GoJS offers a comprehensive range of diagramming features, allowing programmers to create rich Canvas apps faster. Templates for Nodes, Links, and Groups Data binding with JSON data Intuitive Drag-and-Drop & Copy-Paste functionality Unlimited extensible Undo and Redo Mouse and touch support with customizable tools Orthogonal and Bezier link routing with "Avoids Nodes" and "Jump Over" options Automatic layout of graphs Palettes and Overviews And much more. Licensing Terms
CSS3 Transition
Simple Styles for Horizontal Rules
That is, the <hr> element. With the help of a few contributors, I put together this page of very simple styles for them. You could get a lot fancier with an element like a <div> that can hold content, but I like the semantics of a horizontal rule. It's an emphatic break between two sections of content. Note that in some of these examples, generated content is used (:before/:after). Share On
Online Python Tutor - Learn programming by visualizing code execution
Create a Sprite Animation with HTML5 Canvas and JavaScript { William Malone }
by William Malone Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. This tutorial will describe how HTML5 sprite animations work. The example code is based off the game development framework: BlocksJS. What is a Sprite Animation? Two dimensional frame-based animation can be achieved on HTML5 canvas by rendering an area of a single image on a given interval. Using the drawImage method of the canvas context we can change the source position to only draw a cropped portion of one image called a "sprite sheet". What is a Sprite Sheet? HTML5 canvas animation sprite sheets are fundamentally the same as CSS sprite sheets. Now Let's Create a Sprite Animation Let's start by loading the sprite sheet image for the coin animation. var coinImage = new Image(); coinImage.src = "images/coin-sprite-animation.png"; Next we define the sprite object so we can create one (or more later). DrawImage Method Render
Identifier les doublons dans Google Spreadsheet Pour cela il faut compter le…
Identifier les doublons dans Google Spreadsheet Pour cela il faut compter le nombre de fois où apparait le mot dans la colonne. Une manière de faire cela est d'utiliser la formule Countif(). Voici la formule : =COUNTIF($B$3:$B$11;"="&B3) - Il faut bien figer la plage de données avec les dollars ($B$3:$B$11). Sur l'exemple on a une colonne avec le nombre d’occurrence de chaque éléments. BONUSSur la copie d'écran une règle de mise en forme conditionnelle a été appliquée pour afficher les doublons en rouge.La formule : =(COUNTIF($B$3:$B$11;"="&B3))>1 Pour utiliser la mise en forme conditionnelle vous pouvez trouver une exemple dans ce post : #countif #googlespreadsheet
Related:
Related: