

MIT App Inventor - La guida in italiano. Informativa.

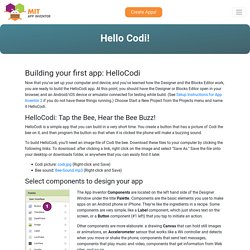
Elenco Tutorial. MIT App Inventor - La guida in italiano. Algoritmo coding e pensiero computazionale. Pensiero Computazionale. Guida al Pensiero Computazionale. (2) Creare app Android con MIT AppInventor 2. Hello Codi! Now that you've set up your computer and device, and you've learned how the Designer and the Blocks Editor work, you are ready to build the HelloCodi app.

At this point, you should have the Designer or Blocks Editor open in your browser, and either an Android device or an Android emulator connected to the Blocks Editor. (See Setup Instructions for App Inventor 2 if you do not have these things running.) Choose Start a New Project from the Projects menu and name it HelloCodi. HelloCodi: tap the bee, hear the bee buzz!
HelloCodi is a simple app that you can build in a very short time. To build HelloCodi, you'll need an image file of Codi the bee. Codi picture: codi.jpg (Right-click and Save)Bee sound: Bee-Sound.mp3 (Right-click and Save) Select components to design your app. TUTORIAL - INTRODUZIONE AD APP INVENTOR. Essa si compone di due sezioni, selezionabili tramite i bottoni in alto a destra: Designer e Blocks.

Mantieniti nella sezione Designer, che verrà selezionata dal software per default.In questa modalità di programmazione avrai la possibilità di definire l’interfaccia della tua applicazione, il suo design, ovvero come essa appare alla vista dell’utente che ne farà uso.Questa schermata si compone di cinque parti:Palette. Divisa per ulteriori sezioni (User Interface, Layout, Media…) questa prima sezione contiene tutte le componenti che possono essere inserite nell’interfaccia: Button, CheckBox, Label, Camera, Sound… che costituiscono gli oggetti, ovvero gli elementi cardine del paradigma OOP, descritto nel paragrafo precedente.
Per inserirli all’interno dell’applicazione è sufficiente selezionarli con il tasto sinistro del mouse e trascinarli all’interno della schermata presente nella sezione Viewer. I colori in HTML. I colori in HTML I colori in HTML si possono esprimere in due modi: - in formato RGB (Red Green Blue); - indicandone il nome (solo con Netscape e Internet Explorer). Il primo è sicuramente il più flessibile ed è anche il metodo utilizzato da gran parte degli editor per le elaborazioni delle immagini. Si basa sulla combinazione dei tre colori fondamentali Rosso, Verde e Blu per ottenere un qualsiasi colore nella gamma di quelli disponibili. A ciascuno di questi tre colori è possiblie assegnare un valore esadecimale compreso tra "00" e "FF" (corrispondenti a 0 e 255) combinandoli in modo da ottenere la tonalità desiderata.
La seconda possibilità, non compatibile per tutti i browser, permette di indicare direttamente il colore desiderato (naturalmente in inglese). Si riportano di seguito i codici esadecimali e i nomi dei 126 colori fondamentali riconosciuti da Netscape Navigator 2.0 (per poterli visualizzare la scheda grafica deve supportare almeno 256 colori). Dal pensiero computazionale... La matematica con SCRATCH - Scuola e Tecnologia. GUIDA - Sviluppare il Pensiero Computazionale con Scratch! – Animatori Digitali - Portale di informazione degli ADAnimatori Digitali – Portale di informazione degli AD.
Scratch è uno strumento gratuito che permette di avvicinare i giovani al mondo della programmazione e del pensiero computazionale.

Il software permette di creare dei racconti, delle storie interattive e di registrarne i risultati consentendone la pubblicazione. È pensato per una fascia d’età che va dagli 8 ai 16 anni Scratch è sviluppato dal Lifelong Kindergarten research group dei Media Lab dell’MIT. Lo sviluppo di Scratch è stato supportato dalla National Science Foundation, da Microsoft, dalla Intel Foundation, dalla Nokia e dai MIT Media Lab research consortia. Perché usarlo? Perché è uno strumento semplice ed intuitivo, non è obbligatorio conoscere le basi della programmazione per iniziare a realizzare un progetto e nonostante ciò permette di ottenere dei risultati soddisfacenti: ad oggi sono stati pubblicati più di 10 milioni di progetti.
Si possono realizzare semplici storie digitali, ma è possibile lavorare anche a progetti più ambiziosi, date un occhiata al videogame FALCON 9! 8 Tecniche di Storytelling per Presentazioni Co... Il pensiero computazionale. Proposta di un curriculum computazionale per la scuola italiana. Barbara Demo, del dipartimento di Informatica dell’Università di Torino e coordinatrice del gruppo di lavoro Informatica e Scuola del GRIN, propone un curriculum computazionale per la scuola italiana.

La proposta e’ stata formalizzata in risposta alla consultazione pubblica de LaBuonaScuola. Come si legge nella pagina de “la Buona scuola” Barbara Demo si ispira al modello inglese “per una nuova presenza dell’informatica nella scuola è da considerarsi un riferimento il curriculum nazionale inglese entrato in vigore nelle scuole di ogni livello e tipo dal settembre 2014”. Alessandro Bogliolo, docente universitario ed ambassador italiano della Code Week, sottolinea nelle pagine italiane dedicate all’evento della Commissione Europea, “il governo inglese nel 2013 ha approvato un curriculum scolastico in programmazione disponendo che venisse introdotto in tutte le scuole da settembre 2014.
Anche nella scuola italiana inizia a smuoversi qualcosa seriamente “E pur si muove” (Galileo Galilei)