

Html5 node graph. Arbor.js » introduction. About arbor Arbor is a graph visualization library built with web workers and jQuery.

Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling. It leaves the actual screen-drawing to you. This means you can use it with canvas, SVG, or even positioned HTML elements; whatever display approach is appropriate for your project and your performance needs.
As a result, the code you write with it can be focused on the things that make your project unique – the graph data and your visual style – rather than spending time on the physics math that makes the layouts possible. RGraph - Node Events. Cytoscape.js. This is how easy it is to get started with Cytoscape.js (this code creates the instance you see on the bottom-right: About Cytoscape.js is an open-source graph theory library written in JavaScript.

You can use Cytoscape.js for graph analysis and visualisation. Cytoscape.js allows you to easily display and manipulate rich, interactive graphs. AWS Offers NVIDIA GRID - Performance for Cloud Game Hosting - Hosting Journalist. Amazon Web Services (AWS) is now offering NVIDIA GRID technology through its newly announced Amazon Elastic Compute Cloud (Amazon EC2) G2 instance, delivering GPU acceleration to users running graphics-intensive applications and hosting games in the cloud.

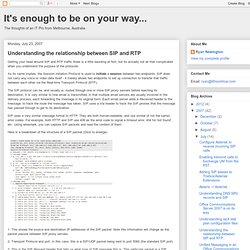
This expands the uses of cloud computing from storage, data processing and 2D applications to 3D, fully GPU-accelerated, interactive consumer and professional applications. With NVIDIA GRID GPUs, Software-as-a-Service (SaaS) companies can now build cloud-based offerings with extreme graphics performance for design, visualization, media creation, games and more. “AWS sees a growing benefit for adding GPUs to our cloud,” said Matt Wood, general manager of Data Science at AWS. Kaggle: The Home of Data Science. It's enough to be on your way...: Understanding the relationship between SIP and RTP. Getting your head around SIP and RTP traffic flows is a little daunting at first, but its actually not all that complicated when you understand the purpose of the protocols.

As its name implies, the Session Initiation Protocol is used to initiate a session between two endpoints. SIP does not carry any voice or video data itself - it merely allows two endpoints to set up connection to transfer that traffic between each other via the Real-time Transport Protocol (RTP). The SIP protocol can be, and usually is, routed through one or more SIP proxy servers before reaching its destination. It is very similar to how email is transmitted, in that multiple email servers are usually involved in the delivery process, each forwarding the message in its original form. Each email server adds a Received header to the message, to track the route the message has taken. SIP uses a very similar message format to HTTP. VoIP Protocols: Real Time Protocol. Vladimír Toncar In the previous parts of the Voice over IP Overview, we described how the voice gets digitized, how it is encoded using codecs, and we also touched latency and bandwidth optimization issues.

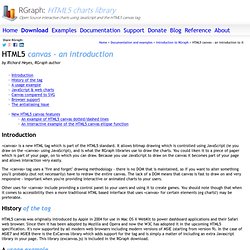
Introducción al NDK de Android. Anvaka/VivaGraphJS. HTML5 canvas - an introduction to it. By Richard Heyes, RGraph author Introduction <canvas> is a new HTML tag which is part of the HTML5 standard.

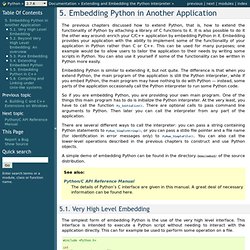
It allows bitmap drawing which is controlled using JavaScript (ie you draw on the <canvas> using JavaScript), and is what the RGraph libraries use to draw the charts. How can I take a screenshot/image of a website using Python. 5. Embedding Python in Another Application. The previous chapters discussed how to extend Python, that is, how to extend the functionality of Python by attaching a library of C functions to it.

It is also possible to do it the other way around: enrich your C/C++ application by embedding Python in it. Embedding provides your application with the ability to implement some of the functionality of your application in Python rather than C or C++. This can be used for many purposes; one example would be to allow users to tailor the application to their needs by writing some scripts in Python. You can also use it yourself if some of the functionality can be written in Python more easily. Embedding Python is similar to extending it, but not quite.
Faq6 - learn.perl.org. Perlfaq6 - Regular Expressions This section is surprisingly small because the rest of the FAQ is littered with answers involving regular expressions.

For example, decoding a URL and checking whether something is a number can be handled with regular expressions, but those answers are found elsewhere in this document (in perlfaq9: "How do I decode or create those %-encodings on the web" and perlfaq4: "How do I determine whether a scalar is a number/whole/integer/float", to be precise). How can I hope to use regular expressions without creating illegible and unmaintainable code? Three techniques can make regular expressions maintainable and understandable. Comments Outside the Regex Describe what you're doing and how you're doing it, using normal Perl comments. # turn the line into the first word, a colon, and the # number of characters on the rest of the line s/^(\w+)(.*)/ lc($1) . ":" . length($2) /meg; Comments Inside the Regex /x lets you turn this: into this: Different Delimiters Read perlre #! Inline Widget Demo.
Xml.js. JSHint, a JavaScript Code Quality Tool. Stream-m - A HTML5 compatible WebM live streaming server. Stream.m is created to be an open source solution for streaming live video right into the web browser using the HTML5 video tag and Google's WebM video format.

The current version is a working prototype, which showcases the main ideas. The main design goal is low resource usage. Has a web interface with a realtime bandwidth monitor (with the resolution of 1/10 of a second) for spotting network congestion. Also supports simultaneous streams (channels). Note: the recommended ffmpeg options changed (again). The live stream consists of fragments (self-contained units of frames without referencing any frame outside the fragment). The ideal fragment size is around 200 kBytes (or 1600 kbits). E.g. if you are publishing a 500 kbit stream with 16 fps, then: 1600 / 500 * 16 = 51.2 (or 1600000 / 500000 * 16 = 51.2) so every 52nd video frame should be a keyframe. VpxEncodingGuide – FFmpeg. Libvpx is the VP8 video encoder for WebM, an open, royalty-free media file format.

This guide is an attempt to summarize the most important options for creating video with libvpx. To install FFmpeg with support for libvpx, look at the Compilation Guides and compile FFmpeg with the --enable-libvpx option. Note that in the below examples, the libvorbis audio encoder is used. Make sure your FFmpeg version also includes libvorbis (check with ffmpeg -codecs), as the native Vorbis encoder from FFmpeg does not provide comparable quality.