

The Holy Grail Layout with CSS Grid. The CSS Grid Layout Module, although still in Editor's Draft, is nearing finalisation.

We can now enable it in a number of browsers for testing and help figure out any bugs it may have. The CSS Grid Layout is really complex, even more so than Flexbox. Responsive HTML Email Framework. Design Trend: Parallax With a Twist. The newest trend in web design has inklings of parallax, but it’s not quite parallax.

It involves moving elements, but it’s not really animation. Codementor. When CSS was developed around 1995, you could not do much with it other than basic styling of text.

Even with CSS2, things did not get better immediately. It was not until early 2010 that CSS2 was fully supported by major browsers. With CSS3, the stylesheet language became much more powerful and now we are able to develop rich interactions with CSS, and not just style text. To give you an overview and some inspiration, here are ten awesome CSS3 tricks. HOW TO: Pure CSS masonry layouts. Nested clusters of content.

How to Create Stunning Effects With 165 Media Queries or Less! Flat UI Colors. The CSS Ninja - Web tech, front-end performance & silly ideas. Recently Google launched their latest mobile version of Gmail optimised for iPhone and Android based browsers.

One of the features that stood out was the offline access thanks to the browsers support of html5 application cache. Documentation on the application cache feature supported in safari iPhone 2.1+ is scarce and of that documentation it doesn’t go into great detail. The best place to learn about this is on the Safari DevCenter under the mobile section, there it has 2 documents introducing the user to offline webapps; the first is a quick rundown on just the manifest file and the second article touches on a few more features available to offline webapps such as the javascript events for updating the cache when the user is online. AllThingsSmitty/css-protips. Sass: Sass Basics. Before you can use Sass, you need to set it up on your project.

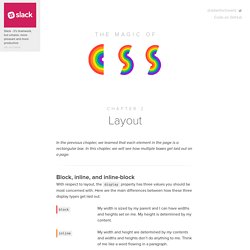
If you want to just browse here, go ahead, but we recommend you go install Sass first. HTML Tables. Layout — Chapter 2 — Magic of CSS — Adam Schwartz. In the previous chapter, we learned that each element in the page is a rectangular box.

In this chapter, we will see how multiple boxes get laid out on a page. Block, inline, and inline-block With respect to layout, the display property has three values you should be most concerned with. Developer.mozilla. CSS (Cascading Style Sheets) is the code you use to style your webpage.

50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms) Although CSS is generally considered a simple and straightforward language, sometimes it requires creativity, skill and a bit of experimentation.

The good news is that designers and developers worldwide often face similar problems and choose to share their insights and workarounds with the wider community. This is where we come in. We are always looking to collect such articles for our posts so that we can deliver the most useful and relevant content to our readers. In this post, we present an overview of useful CSS/jQuery coding tips, tricks and techniques for visual effects, layouts and web form design to help you find solutions to the problems you are dealing with or will have to deal with in future. CSS-Tricks. Hands-on CSS3 - Learn CSS, HTML and Responsive Web Design with Max Design’s Russ Weakley.
DevDocs - CSS documentation. Looping. Wireframing with HTML and CSS. View codePlay Walkthrough Description This walkthrough shows the creation of a small wireframing framework which targets elements using attribute selectors and draws sketchy lines on one or more sides using the border-image property.

The border-image property uses a translucent cloud image which is possible to create in most graphic editing programs If we decide to skip graphic editing programs and directly code wireframes, it opens up new possibilities for exploration such as: Adding responsive capabilities right from the wireframing stage. With the web making a big leap towards transitional interfaces, use of CSS3 animations, aniamted SVG, detailed user interaction, etc code driven wireframes could be of great help. Free HTML5 Tutorials. How to Build a YouTube Video Website Background Big video backgrounds are a recent, and popular, web design trend. Browser-sized videos have brought about a new era of web design in a creative way.
If implemented well, video... How to Create a Responsive Email Template Reading emails has never been easy on phones and tablets. Just like modern websites, email newsletter design needs to be optimized for different viewports. Imagine having a... How to Create an Audio Player in jQuery, HTML5 & CSS3 Topic: jQuery / CSS3 Difficulty: Intermediate / Advanced Estimated Completion Time: 30 mins Today’s tutorial we will code an Audio Player from Impressionist UI by Vladimir... Dive Into HTML5. Hand Coding A Personal Website - Builtvisible. Last year, I had something of an epiphany about web development. I realised I didn’t really know how anything worked. Every website I’d created until then had relied on a CMS, namely WordPress. It was only when a bad plugin utterly botched the database tables leaving me helpless that I realised how little control I actually had over my precious creations.
I count myself lucky that one of my friends is a wizard with PHP.