

Mapshaper. Tutoriel sur une introduction à Neo4j, une base de données orientée graphe. Cet article est le premier d'une série sur la base de données orientée graphe Neo4j.

Il se veut introductif pour vous permettre de comprendre les concepts des bases de données orientées graphes et de Neo4j, et de vous donner quelques clefs lors de la première prise en main. Voici la liste des articles consacrés à Neo4j (liste de propositions non figée) : Dans cette section, nous allons parler de l'avènement des bases de données orientées graphes en expliquant pourquoi les bases préexistantes ne peuvent répondre aux problématiques des données fortement connectées. I-A-1. Les données sont de plus en plus connectées▲ Plateforme de visualisation de données ouvertes. Mise en place et utilisation d'un serveur BAN/BANO pour un usage personnalisé sous Ubuntu 14.04.
Ce contenu a été présenté lors du SOTM (State Of The Map) France 2015 à Brest (29) pendant la journée d'organisation libre, le Dimanche.

Le géocodage, pour qui, pour quoi? Il s'agit d'être capable d'associer des adresses à des coordonnées. Cela peut servir pour calculer des itinéraires. Un utilisateur final pour chercher le trajet le plus court saisit l'adresse de départ, le géocodeur renvoie les coordonnées de départ. Il saisit ensuite l'adresse d'arrivée et obtient encore les coordonnées. Un autre usage est de déterminer les coordonnées géographiques de vos clients pour ensuite comprendre comment ils sont distribués: cela peut servir pour répartir les commerciaux d'une société. Il est aussi intéressant de pouvoir effectuer l'opération inverse, c'est du géocodage inverse (ou "reverse-geocoding") qui consiste à déterminer l'adresse depuis les coordonnées.
Open-moulinette/insee-iris at master · anthill/open-moulinette. 6. Markers · humangeo/leaflet-dvf Wiki. Base d'Adresses Nationale Ouverte - BANO. Ce jeu de données constitué de plus de 16 millions d'adresses provient du projet de Base d'Adresses Nationale Ouverte initié par OpenStreetMap France.

Pour plus de renseignements sur ce projet : Origine des données BANO est une base de données composite, constituée à partir de différentes sources: Licence Ces données sont sous licence ODbL (Open Database Licence). Pour la mention d'attribution veuillez indiquer "source: BANO" ainsi que la date du jeu de données.Pour le partage à l'identique, toute amélioration des données de BANO doit être repartagée sous licence identique. Format de diffusion Ces fichiers sont proposés sous forme de : Le projet BANO. BANO ou BAN ?

La BAN (Base Adresse Nationale) est la base de référence nationale issue d'une convention signée entre l'IGN, le Groupe La Poste, l'État et OpenStreetMap France.BANO est un projet initié par OpenStreetMap France début 2014 et n'a pas encore intégré de données issues de la BAN (chantier en cours).Le contenu de la BAN est plus complet (plus de 20 millions d'adresses) que BANO (15.5M d'adresses), mais n'intègre(ra) pas de contributions faites sur OpenStreetMap et encore très peu de données opendata diffusées par certaines collectivités.Vous pouvez accéder au téléchargement de la version ODbL de la BAN ainsi qu'au site national adresse.data.gouv.fr qui propose des API pour tirer partie de ces données (le code du géocodeur addok développé par Etalab est disponible en opensource sur github).
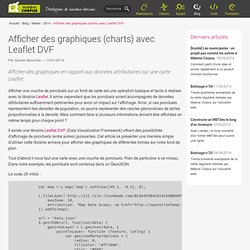
Découvrez le projet BANO de Base d'Adresses Nationale Ouverte initié par OpenStreetMap France. Les liens vers les principaux outils: Les news... Le projet BANO. Osm-fr/bano-data. Data.gouv.fr. Listes des communes géolocalisées par régions, départements, circonscriptions - Data.gouv.fr. Correspondance Code INSEE - Code Postal. Clustering with overlay layer. Afficher des graphiques (charts) avec Leaflet DVF — Makina Corpus. Afficher une couche de ponctuels sur un fond de carte est une opération basique et facile à réaliser avec la librairie Leaflet.

Il arrive cependant que les ponctuels soient accompagnés de données attributaires suffisamment pertinentes pour avoir un impact sur l'affichage. Ainsi, si ces ponctuels représentent des densités de population, on pourra représenter des cercles géolocalisés de tailles proportionnelles à la densité. Mais comment faire si plusieurs informations doivent être affichées en même temps pour chaque point ? Il existe une librairie Leaflet DVF (Data Visualization Framework) offrant des possibilités d'affichage de ponctuels (entre autres) puissantes. Cet article va présenter une manière simple d'utiliser cette librairie annexe pour afficher des graphiques de différentes formes sur notre fond de plan. Tout d'abord il nous faut une carte avec une couche de ponctuels. Le code JS initial : Technical Tidbits From Spatial Analysis & Data Science. AngularJS is a powerful tool for creating single page web applications, particularly data driven applications.

One of the most powerful features of Angular is its two-way data binding, the automatic synchronization of data between the view and the application itself. In this example, we demonstrate the two-way data binding using a table and LeafletJS map of the 32 countries competing in the 2014 World Cup. You can take a quick peak at the full app to get a sense of what is being described.
20 superb data visualisation tools for web designers. It's often said that data is the new world currency, and the web is the exchange bureau through which it's traded.

As consumers, we're positively swimming in data; it's everywhere from labels on food packaging design to World Health Organisation reports. As a result, for the designer it's becoming increasingly difficult to present data in a way that stands out from the mass of competing data streams. Get Adobe Creative Cloud One of the best ways to get your message across is to use a visualization to quickly draw attention to the key messages, and by presenting data visually it's also possible to uncover surprising patterns and observations that wouldn't be apparent from looking at stats alone. Leaflet - a JavaScript library for mobile-friendly maps. La Bella Italia. Visualization of the Persecution of the Bahá'í community in Iran - The Sentinel Project. Square/crossfilter.