

Onsen UI. Card.io - Credit card scanning for mobile apps. Responsive Mobile Template. [New!]

Request a quote for assistance to build a PhoneGap application with this template. Contact me via the author contact form. New Year 2013 template is crisp, clean and adaptable, and is beautifully responsive. Built with HTML5 and CSS3, powered by affection and care, leveraging technology and user interface best-practices, the New Year 2013 template is loaded with various kinds of pages and options to give your website the edge it needs. Go Mobile. “Go Mobile” is our 4’th mobile theme after V1, V2 and V3.

This V4 is the first one from our mobile themes that is actually a web app.
50+ Awesome CSS3 Techniques for Better Designs. CSS3 is gaining momentum, despite the fact that the standard hasn’t even been finalized.

There are hundreds of tutorials out there to teach designers how to use it, but unfortunately a lot of them cover the same ground. And some of the tutorials teach designers to do things that they might not think of as useful, though the techniques can usually be adapted to fit a project perfectly. Below are more than fifty awesome CSS3 tutorials. Many are strictly CSS and HTML based, while others also incorporate JavaScript. If you have a favorite technique or tutorial that’s not included below, please share it in the comments! Using CSS3 For Imageless Illustration Various new methods in CSS3 allow a number of very complex graphics to be created using pure CSS and no images. Pure CSS iPhone Illustration A mixture of borders, transforms and gradients to make an animated image of an iPhone. Creating The Opera Browser Logo in CSS3. Yeoman - Modern workflows for modern webapps. Getting started.
Grunt and Grunt plugins are installed and managed via npm, the Node.js package manager.

Bower - A package manager for the web. Calipso - A NodeJS CMS. Comprendre GitHub : Fork, Branch, Track, Squash et Pull Request. Ce guide va tenter de vous apprendre comment bien contribuer à des projets Open Source sur GitHub.

Il suppose que vous savez déjà comment utiliser Git pour la gestion de versions et que vous avez déjà un compte GitHub ! Pour faire rapide et afin que tout le monde comprenne, Github est un service Web d’hébergement et de gestion de développement de logiciels, utilisant le programme Git. Ce site, développé en Ruby on Rails et Erlang, propose des comptes professionnels payants, ainsi que des comptes gratuits pour les projets de logiciels libres.
Ainsi, vous allez y retrouver le fait de pouvoir héberger des projets sous Git, avoir des fonctionnalités de type réseaux sociaux (flux, suivi de personne, etc…), un pastebin nommé Gist, et enfin un wiki et une page web pour chaque dépôt. Note : Dans l’exemple ci-dessous, je vais me baser sur le projet bootstrap de Twitter, disponible à cette adresse : Mise en route Avant de commencer, trouvez la page du projet Github que vous cherchez à améliorer. Cloudinary. Mandrill. Amazon Web Services. Bootstrap. JavaScript · Jasny Bootstrap. Individual or compiled Plugins can be included individually (using Jasny Bootstrap's individual *.js files), or all at once (using jasny-bootstrap.js or the minified jasn-bootstrap.min.js).

The Jasny Bootstrap plugins work with or without loading Twitter Bootstrap's bootstrap.js. Do not attempt to include both. Both jasny-bootstrap.js and jasny-bootstrap.min.js contain all plugins in a single file. Data attributes. Viewing snippet User Profile Widget. Love Bootstrap - Showcasing The World's Best Bootstrap Sites. X-editable Demo. Nosql. NoSQL Data Modeling Techniques. NoSQL databases are often compared by various non-functional criteria, such as scalability, performance, and consistency.

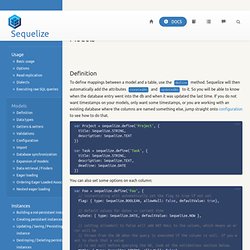
This aspect of NoSQL is well-studied both in practice and theory because specific non-functional properties are often the main justification for NoSQL usage and fundamental results on distributed systems like the CAP theorem apply well to NoSQL systems. At the same time, NoSQL data modeling is not so well studied and lacks the systematic theory found in relational databases. Sequelize - Documentation - Models. Definition To define mappings between a model and a table, use thedefinemethod.

Sequelize will then automatically add the attributescreatedAtandupdatedAtto it. So you will be able to know when the database entry went into the db and when it was updated the last time. If you do not want timestamps on your models, only want some timestamps, or you are working with an existing database where the columns are named something else, jump straight onto configuration to see how to do that.
Font Awesome Icons. Dropzone.js. The typical way of using dropzone is by creating a form element with the class dropzone: That's it.

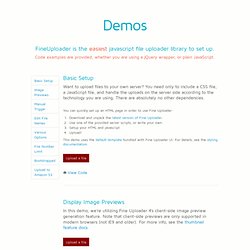
Dropzone will find all form elements with the class dropzone, automatically attach itself to it, and upload files dropped into it to the specified action attribute. The uploaded files can be handled just as if there would have been a html input like this: Fine Uploader demo. Basic Setup Want to upload files to your own server?

You need only to include a CSS file, a JavaScript file, and handle the uploads on the server side according to the technology you are using. Holder.js.