

Sprite CSS Generator — a script plugin for Adobe Illustrator. TexturePacker - Create Sprite Sheets for your game! You don't have to be a developer to use TexturePacker.
It's easy right from the start. Common questions from artists are: Do all sprites fit into a single atlas? Simply add your sprite folders and see if they all fit. TexturePacker shows you the sprite atlas in real time. Tired of exporting .png files? No need to use Save for web and devices anymore. TexturePacker can directly import the following file formats: Build a Street Fighter Demo with CSS Animations and JavaScript. I recently learned a cool technique from Simurai about how to animate PNG sprites with the CSS3 animations' steps() property.

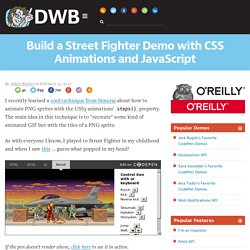
The main idea in this technique is to "recreate" some kind of animated GIF but with the tiles of a PNG sprite. As with everyone I know, I played to Street Fighter in my childhood and when I saw this ... guess what popped in my head? If the pen doesn't render above, click here to see it in action. Let's Create the First CSS Move We'll start with the punch (see in the sprite bellow it's the third one). Then we need to set up a DIV for Ken which will receive our punch move (and all our other future moves): Let's assume vendor prefixes are implicitly working. What we just did is apply an animation (punch) to a class name (.punch) which basically animates background-position from 0px to -280px (on x axis).
Finally we need a way to add/remove the .punch class name on DIV.ken when another key is pressed. Animate png sprites with css3 animations. Sprite sheet animation with steps() Animating a CSS Sprite With JavaScript. Take a look at this demo, and guess how the animation is achieved.
It’s not an animated GIF. It’s a PNG sprite that is brought to life with a little bit of JavaScript. The sprite image is a long strip containing each frame of the animation. The stylesheet sets it as the background of a DIV, and the dimensions are set so you can only see one frame at a time. Then a script uses a timer loop to continuously shift down the line, resetting once it reaches the end. It works just like the sprites traditionally used in video games. Why not just use an animated GIF? Aside from the simple fact that it’s more fun, the Graphics Interchange Format has some limitations that make it unsuitable for certain applications.
There is another image format that supports animation, the animated PNG format (APNG), but support for it is sorely lacking. Day 11 – Animating with sprite sheets. The holidays are over and we’re all back at the office getting back to the regular routine and feeling a bit like robots.
No? OK, that’s maybe a stretch. Webdesign.tutsplus. Using CSS sprites, instead of a collection of smaller individual images, will improve your web pages' performance and keep things more organized.

Let's take a look at some best practices and some helpful tools for your sprite-making workflow. The name sprite might remind you of gaming sprites; retro console games and even browser-based games these days: and in CSS terms the role sprites play is more or less the same. A sprite is one large file containing multiple images for your website, saving loading time and web space. The essential point of using CSS Sprite Sheets is that the server only has to send one image file containing all your images, not a host of individual ones - and through CSS you can display any little segment from that file as a background to an element.
Some would have it that using individual images can 'fool' the eye into thinking the page is loading faster; images popping up as they load might appear to be good progress. Vector to Pixel 2: Making sprites in Illustrator. Vector to Pixel 2: Making sprites in Illustrator There’s no other way for me to say this: I hate Adobe Illustrator.
Seriously. Trying to make comic art in vector programs for me is like trying to make calligraphy in an Etch-A-Sketch. Using the left half of your brain to make a product for the right half of your brain is a concept I can’t wrap any of my brain around. Still, after I did that one post about making pixel art in vector programs, I got requests for a follow-up about how to make complete sprites in Illustrator. The following is just one way to do this, and it’s not a definitive guide. Penciled linework, shown at 50% (with full sized insert) Your artwork doesn’t have to be perfectly rendered to start, but an adequate amount of detail is helpful. MonoGame for Noob's - Making a Sprite Sheet with Adobe Illustrator CS6. SpriteBuilder – Build brilliant games at top speed. SpriteMaker - free tool for creating sprites. You are here: Home > Apps > SpriteMaker - free tool for creating spritesPublished: 19 Oct 2013by SpriteLand Use the free Sprite Maker tool to create your own sprites.
It is really easy to use and you can very quickly create a character with his own unique outfit. You will be creating your own sprites in seconds. Aseprite - Animated sprite editor & pixel art tool. Piskel - Free online sprite editor.