

Blog of Wes Bos. World Wide Web Consortium (W3C) Standards. OASIS Cyber Threat Intelligence (CTI) TC Cite as: [STIX-v1.2.1-Overview]STIX(TM) Version 1.2.1.

Part 1: Overview. Edited by Sean Barnum, Desiree Beck, Aharon Chernin, and Rich Piazza. 05 May 2016. OASIS Committee Specification 01. [STIX-v1.2.1-Common]STIX(TM) Version 1.2.1. [STIX-v1.2.1-Core]STIX(TM) Version 1.2.1. Semantic Web Standards. Home. JSON-LD - JSON for Linking Data. RDFa. Welcome to the microformats wiki! W3-dev Search. Web Hypertext Application Technology Working Group (WHATWG) Collecting all the cheat sheets.
DevDocs API Documentation. Home. W3Schools Online Web Tutorials. MDN Web Docs.
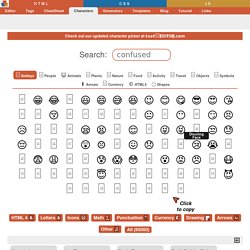
HTML Special Character Codes - □□□□□□ □□□□□□ □ Search: 😀 Smileys👦 People😺 Animals💐 Plants🌍 Nature🍇 Food🏇 Activity🏖 Travel💎 Objects👍 Symbols⬆ Arrows💴 Currency© HTML4○ Shapes ➤Clickto copy Boy Baby Girl Man Woman Old Man Old Woman Alien Monster Man Health Worker Woman Health Worker Man Student Woman Student Man Judge Woman Judge.

□ Emojipedia — □ Home of Emoji Meanings □□□□ React. Material Design. UI Frameworks. Create React App · Set up a modern web app by running one command. React-icons. : An unexpected error has occurred. React-native-community/react-native-svg: SVG library for React Native, React Native Web, and plain React web projects. Necolas/react-native-web: React Native for Web. Create React App · Set up a modern web app by running one command. React Navigation · Routing and navigation for your React Native apps. Components · NativeBase. Rt2zz/redux-persist: persist and rehydrate a redux store. Learn how to use React in your own project. Getting Started · React Native. This page will help you install and build your first React Native app.

If you already have React Native installed, you can skip ahead to the Tutorial. Reduxjs/redux-thunk: Thunk middleware for Redux. React 360 · Create amazing 360 experiences. React Redux · Official React bindings for Redux. Parallax Scrolling, Java Cryptography, YAML, Python Data Science, Java i18n, GitLab, TestRail, VersionOne, DBUtils, Common CLI, Seaborn, Ansible, LOLCODE, Current Affairs 2018, Apache Commons Collections. Basic Data Types and Interfaces – SVG 1.1 (Second Edition) Contents 4.1 Syntax The EBNF grammar is as used in the XML specification, with the addition of ~, a case-insensitive literal: characters in the ASCII range (only) are declared to be case-insensitive.

For example, ~"Hello" will match (H|h)(e|e)(l|L)(l|L)(o|O). This makes the productions much easier to read. 4.2 Basic data types This section defines a number of common data types used in the definitions of SVG properties and attributes. Note that, as noted below, the specification of some types is different for CSS property values in style sheets (in the ‘style’ attribute, ‘style’ element or an external style sheet) than it is for for XML attribute values (including presentation attributes). Angles are specified in one of two ways depending upon whether they are used in CSS property syntax or SVG presentation attribute syntax: In the SVG DOM, <angle> values are represented using SVGAngle or SVGAnimatedAngle objects. The basic type <anything> is a sequence of zero or more characters.
ASCII Code - The extended ASCII table. MIME types - HTTP. A media type (also known as a Multipurpose Internet Mail Extensions or MIME type) is a standard that indicates the nature and format of a document, file, or assortment of bytes. It is defined and standardized in IETF's RFC 6838. The Internet Assigned Numbers Authority (IANA) is responsible for all official MIME types, and you can find the most up-to-date and complete list at their Media Types page. Important: Browsers use the MIME type, not the file extension, to determine how to process a URL, so it's important that web servers send the correct MIME type in the response's Content-Type header. If this is not correctly configured, browsers are likely to misinterpret the contents of files and sites will not work correctly, and downloaded files may be mishandled. HTML URL Encoding Reference. Fetch API - Web APIs. The Fetch API provides an interface for fetching resources (including across the network).

It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set. Concepts and usage Fetch provides a generic definition of Request and Response objects (and other things involved with network requests). This will allow them to be used wherever they are needed in the future, whether it’s for service workers, Cache API and other similar things that handle or modify requests and responses, or any kind of use case that might require you to generate your own responses programmatically. It also provides a definition for related concepts such as CORS and the HTTP origin header semantics, supplanting their separate definitions elsewhere.
For making a request and fetching a resource, use the WindowOrWorkerGlobalScope.fetch() method. The fetch() method takes one mandatory argument, the path to the resource you want to fetch. Using Fetch - Web APIs. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses.

It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Fetch provides a better alternative that can be easily used by other technologies such as Service Workers. Fetch also provides a single logical place to define other HTTP-related concepts such as CORS and extensions to HTTP. The fetch specification differs from jQuery.ajax() in two main ways: The Promise returned from fetch() won’t reject on HTTP error status even if the response is an HTTP 404 or 500.
: An unexpected error has occurred. Request - Web APIs. The Request interface of the Fetch API represents a resource request.

You can create a new Request object using the Request() constructor, but you are more likely to encounter a Request object being returned as the result of another API operation, such as a service worker FetchEvent.request. Fetching data from the server - Learn web development. Another very common task in modern websites and applications is retrieving individual data items from the server to update sections of a webpage without having to load an entire new page.

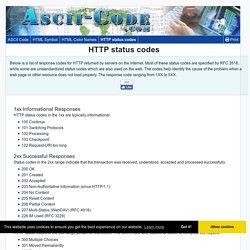
This seemingly small detail has had a huge impact on the performance and behavior of sites, so in this article, we'll explain the concept and look at technologies that make it possible, such as XMLHttpRequest and the Fetch API. What is the problem here? Originally page loading on the web was simple — you'd send a request for a website to a server, and as long as nothing went wrong, the assets that made the web page would be downloaded and displayed on your computer. The trouble with this model is that whenever you want to update any part of the page, for example, to display a new set of products or load a new page, you've got to load the entire page again. This is extremely wasteful and results in a poor user experience, especially as pages get larger and more complex. HTTP status codes - ascii-code.com. Below is a list of response codes for HTTP returned by servers on the Internet.

Most of these status codes are specified by RFC 2616, while some are unstandardized status codes which are also used on the web. The codes help identify the cause of the problem when a web page or other resource does not load properly. The response code ranging from 1XX to 5XX. JavaScript and HTML DOM Reference. HTTP Messages.