



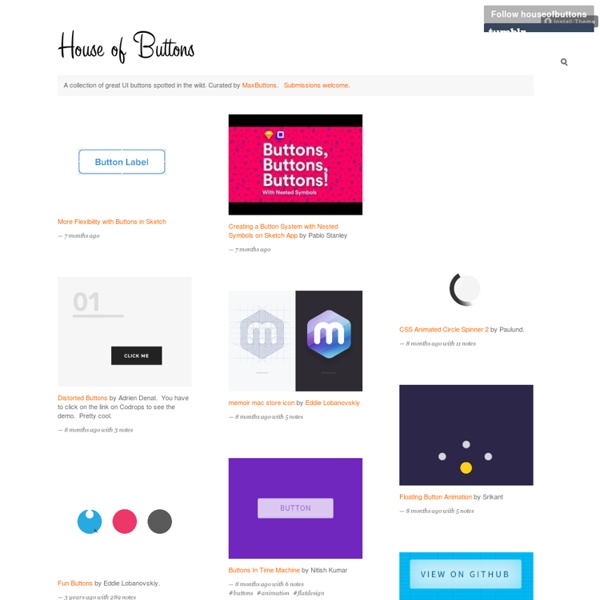
http://houseofbuttons.tumblr.com/
20+ HTML Landing page templates for your business Spark – The Perfect Landing Page. Is a good solution because it distills what is great about your product by giving customers a bird’s-eye view of the features and benefits they are getting. TheLanding Landing Page. Is a simple landing page with half or full header video options! Easily customize the landing page with the included instructions. Slate Landing Page.
the professional association for design The complete set of 50 passenger/pedestrian symbols developed by AIGA is available for all to use, free of charge. Signs are available here in EPS and GIF formats. Additional symbol signs are available free of charge at The Noun Project. Free textures for your next web project Tiny circle waves, almost like the ocean. Made by Sagive. Download A cute x, if you need that sort of thing. Free Icons For E-Commerce Websites Most e-commerce websites use icons to direct their visitors for an easy shopping procedure. Sign-up, log in, pick items, see items in the basket or shopping cart, choose a payment method options, check on the delivery details and many more online-shopping processes are way easier with the presence of icons. Icons are used because they can simply illustrate and describe more than words. Today we have collected some of the best icon sets for our readers. These icons can be used for your e-commerce projects. Browse around, find a suitable set and make your e-commerce websites more beautiful.
iPhone and iPad Development GUI Kits, Stencils and Icons Apple don’t have any comprehensive pre-built GUI resources for app development, making it very hard to match the uniformed style of the iPhone or the iPad. You will need to create your own. To help streamline your iPhone app design and development, we have put together a fairly comprehensive collection of iPhone & iPad GUI kits that will allow you to focus on developing rather than having to design everything from scratch. Visual.ly:自动制作信息图 Visual.ly 这家网站以丰富的信息图资源而著称,很多用户乐意把自己制作的信息图上传到网站中与他人分享。最近网站不再局限于一个信息图分享平台的角色,它还将帮助人们制作信息图,在美国 SXSW 音乐节上 Visual.ly 公布了这则消息。 用 Visual.ly 制作信息图并不复杂,它是一个自动化工具。网站的联合创始人兼 CEO Stew Langille 称,他们打造了一个平台,让人快速而简易插入不同种类的数据,并通过图形把数据表达出来。
The Elements of Retro Web Design The vintage and retro style is becoming more and more popular in today’s digital artwork. The use of retro and vintage themes in design is probably one of the most pervasive trends since the industry went almost completely digital. In today’s post, we’ll look at examples of work sourced from the wonderful Dribbble, which helps us focus on snippets of a piece, rather than the entire design or illustration. From here, it’s possible to identify what techniques have been used and to describe how they impact the overall design.
6 Interface Design Principles and Tips Every Web Designer Should Know Good interface design is like the air we breathe - it's there when you need it and you use it without thinking. If you've ever used a bad interface design, struggled to get around a site, clicked away because you couldn't figure out what was going on, not been able to complete a task you had in mind, or just been plain confused, you'll know the perils of going wrong in this area. Websites are not pretty pictures, they are there to be used and consumed, so it's pretty important that as web designers we spend a good portion of time thinking about usability.
PSD Website Templates: Free High Quality Designs In the past I have written many articles showcasing web design for inspirational purposes. In this post I came to the conclusion that I would compile a collection of beautifully designed, FREE, PSD website templates. These high quality PSD files can be very useful and save you lots of time with your web design projects without reinventing the wheel. You can download all these free website themes which include fully editable and layered PSD files. So what are you waiting for…why not try one out? Want more on website design?
Free PNG Credit Card, Debit Card and Payment Icons Set (18 Icons) - Smashing Magazine Advertisement Today we are glad to release a Payment Icon Set, a set with 18 payment icons in PNG format, in the resolutions 32×32px — 128×128px. This set was designed by Phil Matthews1 and released especially for Smashing Magazine and its readers.