



Adding Contact Form on Blogger or Blogspot blogs with Google Form » mayvelous Author: May (27 votes, average: 4.89 out of 5) Loading ... 19Feb I fell in love with Google Forms for quite some time now. Create a Drop-Down Navigation Menu with HTML5 and CSS3 There are some great solutions to drop-down navigation menus, like the superfish jquery plugin for example. Many of them are using a lot of files and resources to generate the drop-downs but sometimes you don`t need all of them. I want to show you how to create your own simple, but stylish drop-down menu, using the new HTML5 tags and the awesome CSS3 styles.
Stitches - An HTML5 sprite generator Drag & drop image files onto the space below, or use the “Open” link to load images using the file browser. Then, click “Generate” to create a sprite sheet and stylesheet. This demo uses a couple of HTML5 APIs, and it is only compatible with modern browsers. Drag & drop image files onto the space below, or use the “Open” link to load images using the file browser. Then, click “Generate” to create a sprite sheet and stylesheet. This demo uses a couple of HTML5 APIs, and it is only currently compatible with WebKit and Firefox browsers.
715 Awesomely Simple and Free CSS Layouts Frustrated with the quality of free CSS templates online but aren’t quite to the level of building your own? Tired of spending hours trying to customize lame pre-fab designs? Today we bring you over seven hundred freely downloadable CSS templates that focus on providing you with only a basic layout to build upon. Using these cross-browser layouts you can avoid endless CSS positioning woes and focus on what you’re good at: design. Who Are These For? Selectors Level 3 Abstract Selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an XML document. Selectors have been optimized for use with HTML and XML, and are designed to be usable in performance-critical code.
How to Put an Order Form or Buy Now Button on Your Website Using PayPal Add a Single Product Shopping Cart by Christopher Heng, thesitewizard.com If you are planning to set up an online shop, ie, a website to sell a product or a service, where the payment is a simple one-time charge, this article describes how you can add a "Buy Now" button that leads to a secure order form so that your visitors can purchase your product/service.
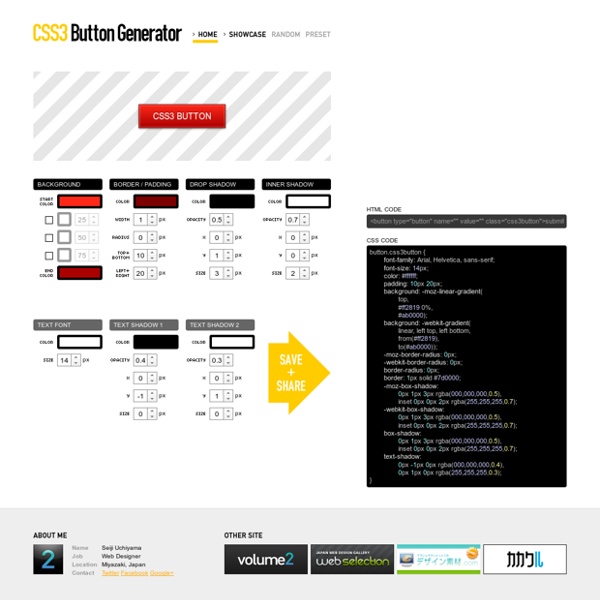
Useful CSS3 Gradient Generators for Faster Development Every web project starts from an idea, a design. Most designs are made using design tools like the very popular Photoshop which can transform your ideas into great pieces of art. The ease of converting a PSD file to HTML depends, of course, on how detailed a design is. The old-school schema was to slice the design into images and implement them into the webpage using CSS. An Ultimate CSS3 Generator List We all know that CSS3 is changing the Web with its useful and attractive features. As you may know that CSS3 is not compatible with all the Web browsers yet but we can expect to see this compatibility issue resolved in the near future. Web designers are already following CSS3 standards and they have also started implementing them in their Websites. To make their life easier we have compiled a list of CSS3 Generators that will help them to get desired results within a few clicks. Take a look and get inspired with this useful css3 generator resource list.
Showing Product Information With CSS3 3D Transform There are many ways on showing product information, for example when hover the product image, the product information is sliding above or even using pop up. In this tutorial I’m going to share how to show our product information with cube style using CSS3 3D Transform. The Result How to Create CSS3 Speech Bubbles Without Images I remember my creating my first image-less speech bubble many years ago. It required a long-winded JavaScript function to inject elements into the DOM, some horrendous CSS, looked fairly awful, and didn’t work well in IE5. CSS3 is starting to change our lives for the better. It’s now possible to create a great looking speech bubble which works in all browsers, uses a single HTML element, a few lines of CSS3 code, no images, and no JavaScript whatsoever…