noty - A jQuery Notification Plugin
Hi! noty is a jQuery plugin that makes it easy to create alert - success - error - warning - information - confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. (Optional) The notifications can be positioned at the: top - topLeft - topCenter - topRight - center - centerLeft - centerRight - bottom - bottomLeft - bottomCenter - bottomRight The API provides lots of other options to customise the text, animation, speed, buttons and much more.
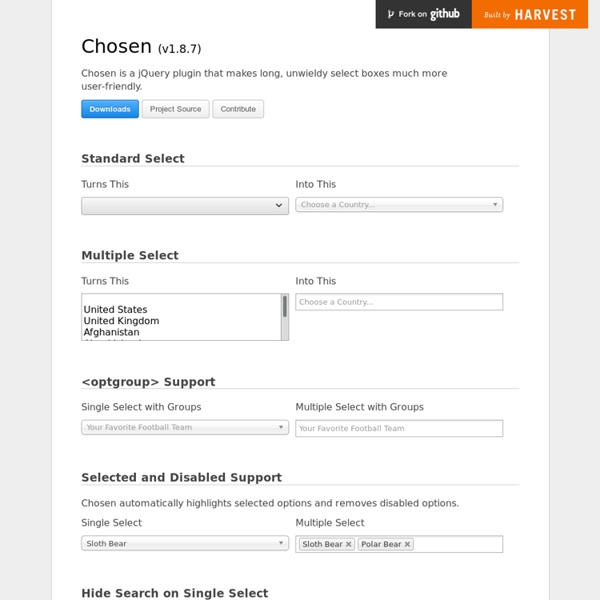
Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better
Chosen is a JavaScript plug-in for Prototype, jQuery & Mootools that makes long, unwieldy select boxes much more user-friendly. Project page on GitHub Standard Select Turns This
Datepicker for Bootstrap, from Twitter
Example Attached to a field with the format specified via options. Attachet to a field with the format specified via data tag.
30 Free UI Kits
Recognition and prestige for Web Designers and Agencies 30 Free UI Kits March 21 By awwwards-team In Design & Illustration User interfaces kits free to download Share on Facebook Share on Twitter Share on Google Share on Stumbleupon Share on Pinterest Share on Linkedin
jQuery Chosen Plugin
Without a doubt, my least favorite form element is the SELECT element. The element is almost unstylable, looks different across platforms, has had inconsistent value access, and disaster that is the result of multiple=true is, well, a disaster. Needless to say, whenever a developer goes the extra mile to offer solution to these issues, a big smile gets painted on my face. Harvest recently released Chosen, a SELECT enhancer which offers autosuggest, search, stylability, and an elegant solution for multiple selection. Better yet, Chosen is available for both jQuery and Prototype. Let's take a look at how to use Chosen!
Sophisticated Web Apps with Dojo
Ready-for-Business MVC Application Controller & DataBinding Building Web Apps is about connecting your beautiful user interface to services and data across the web.
13 Free jQuery Plugins For Custom Web Form UX Features - Onextrapixel
Looking to increase your default form functionality? Pretty much every feature under the sun has a plugin you can use to simplify the process. But if you aren’t sure where to start I recommend these free jQuery plugins from all over the web. Each plugin is super easy to install and they all support different form features like custom checkboxes, floating form labels, autocomplete, and many other nifty tools.
How to use RequireJS with jQuery
Introduction§ 1 While RequireJS loads jQuery just like any other dependency, jQuery's wide use and extensive plugin ecosystem mean you'll likely have other scripts in your project that also depend on jQuery. You might approach your jQuery RequireJS configuration differently depending on whether you are starting a new project or whether you are adapting existing code.