

22 growth hackers to follow on Twitter. I checked my spam folder the other day.

It was pretty amusing. I got one email that said, “Get 100k website visitors with the click of a buton.” Button was missing a ‘T’. I didn’t click it. I just laughed. These days, the internet has opened up to anybody with a keyboard and a wifi connection. Interested in tech, huh? Réduire les temps de chargement web mobile : comment et pourquoi? Fasterize vient de publier son livre blanc intitulé : « Stratégies marketing : les dessous de la performance web » dans le but de démocratiser les temps de chargement des pages web et rendre ce sujet accessible et réconcilier les équipes marketing et techniques.

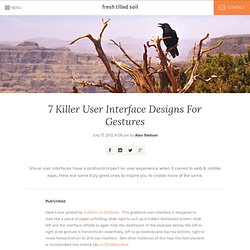
L’occasion pour moi de vous présenter ce livre blanc avec un focus porté sur le web mobile. The iOS Design Guidelines - Ivo Mynttinen / User Interface Designer. 7 Killer User Interface Designs For Gestures. Visual user interfaces have a profound impact on user experience when it comes to web & mobile apps.

Here are some truly great ones to inspire you to create more of the same. Pull/Unfold Here’s one posted by Cuberto on Dribbble. This graphical user interface is designed to look like a piece of paper unfolding; slide right to pull up a hidden dashboard screen; slide left and the interface refolds to again hide the dashboard. In the example below, the left to right slide gesture is hierarchical– essentially, left to go back/access top nav actions, right to move forward/return to 2nd nav interface. Rotate When you use a camera, there is a rotary that you turn in order to adjust picture taking settings and conditions. Push/Select I wouldn’t be surprised if this twitter button (posted on Dribbble by Matt Gentile) has a pretty high click through rate because of its tactile appearance & sticky behavior. GUI buttons posted by Adrien Olczak on Dribbble.
Multi. Responsive web design.
Flat design. Selon Forrester, en 2017, 42% des internautes européens auront une tablette tactile. Je partage >

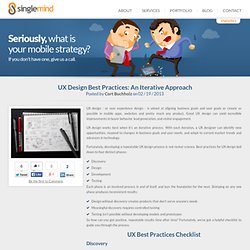
UX Design Best Practices: An Iterative Approach. UX design - or user experience design - is aimed at aligning business goals and user goals as closely as possible in mobile apps, websites and pretty much any product.

Good UX design can yield incredible improvements in buyer behavior, lead generation, and visitor engagement. UX design works best when it’s an iterative process. With each iteration, a UX designer can identify new opportunities, respond to changes in business goals and user needs, and adapt to current market trends and advances in technology. 10 Developer Tips To Build A Responsive Website [Infographic] Many website owners say to themselves, “I want my site to look great on mobile, but I don’t know where to start.”
![10 Developer Tips To Build A Responsive Website [Infographic]](http://cdn.pearltrees.com/s/pic/th/responsive-infographic-83048320)
If you are in the business of building and designing websites, you cannot ignore the fact that many people are going to be visiting your sites on their smartphones and tablets. The Web and the mobile browsers remain one of the top ways that users interact with websites and if they have trouble on their smartphone, there is a good chance they are not coming back. That’s where responsive design can help. Responsive design is a concept where you build your website once and then format it so it can adapt to any screen size that accesses it. Designers use HTML5 and CSS to build the sites and set parameters so the content will resize itself whether the user is in vertical or horizontal viewing mode, on a tablet, desktop or smartphone or even a screen as large as a television.
We employ responsive design here at ReadWrite. Zoning, wireframe, maquettage, prototype ... : les meilleures pratiques. Zoning, wireframe, maquette, prototype, voici des termes qui ne vous sont pas anodins, puisque nous les rencontrons de plus en plus dans le monde du Web, notamment dans les phases d’initialisation des projets.

Mais savez-vous réellement ce qui se cache derrière chacun de ces termes, qui désignent l’ensemble des techniques et des outils qui permettent de maquetter graphiquement, fonctionnellement, ergonomiquement un site Web ? Mobile & Tablet UX Training Courses by Nielsen Norman Group. A Couple of Best Practices for Tablet-Friendly Design. The following is a guest post by Ben Terrill.

Ben is co-author of the e-book Tablet Web Design Best Practices and is the VP of Customer Success at Mobify, where he works on big client sites like British Telecom, Starbucks and Expedia. The tablet revolution is upon us. New data from Adobe shows that global websites now get more traffic from tablets than smartphones. Dl-developer.sonymobile.com/documentation/other/JohanHenricson_Best_practices_for_boosting_appUI_presentation_DroidconParis2013.pdf. UI, UX mobile, où trouver l'inspiration ? Concevoir des interfaces adaptées à vos smartphones et tablettes demande une connaissance toute particulière de l’ergonomie de ces écrans réduits.

Pour commencer un projet sur de bonnes bases, découvrez une liste de ressources indispensables. Le plus efficace : expérimentez ! La meilleure source d’inspiration est encore votre propre smartphone ou tablette. Télécharger des applications, surfer sur le web, partager, expérimenter, rien de tel pour être immergé dans une interface mobile. Si vous utilisez un smartphone Android, des sites comme AppBrain ou tout simplement des sites d’actualités comme FrAndroid vous permettrons de trouver les dernières applications tendances. Applications natives et webapps. Quelle que soit la stratégie de contenu à laquelle vous êtes confronté, les galeries d’inspiration fonctionnent en général par spécialités.
Moobile Frames Bonnes ressources pour la phase préparatoire du projet. Android Patterns. Gesturecons - Icons For Multi-Touch Interfaces. Interfaces tactiles : nouveaux usages, nouvelles interactions ?