

Adobe Captivate 6: The Essentials > Adobe Captivate 6: The Essentials > Student Activity: Crop and Rename an Image. Student Activity: Crop and Rename an Image 1.

Ensure that the MoreImageMe project is still open. 2. 20 Free Adobe Captivate 7 Video Tutorials. How to Add a YouTube Video to a Captivate 5 Project. Instructional Design Tips. Instructional Design Tips Finding Inspiration for eLearning Here are some great ways to find inspiration for your eLearning: Find a Role Model You can’t take a shot at something without something to aim for.

Is there a creative or intellectual person you really look up to? Think how your hero might solve the problem and try... read more 5 eLearning Examples That Will Get You Thinking Outside the Box A good way to get unstuck from developing boring courses is to analyze good eLearning examples. eLearning Example: Captivate Bike Course. Pages Navigation Menu Awesome eLearning Templates and eLearning Custom Development Categories Navigation Menu.

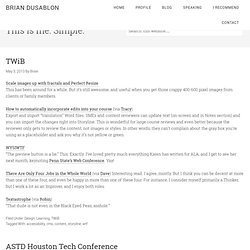
Captivate, Presenter & eLearning Suite Examples. This page is intended for sample projects that utilize Adobe eLearning Suite, Adobe Captivate, and/or Adobe Presenter.

You may download and use any of the project files or samples you find here for your own learning. You may not extract the media from the files and use that media for your own purposes without the express written permission of Adobe Systems Inc. What can I do with these files? #10: Accessibility. Don’t Be a Jerk. Accessibility. I wrapped up a crazy June on Friday with a presentation at the ASTD Houston Technology Conference.

I enjoyed having a discussion about usability and accessibility with about 30 training folks, centered around my Remember The User presentation: While it was rewarding to learn I opened some eyes to simple things like user testing and color blindness, it was a fair — and sad — representation of the state of the learning field that no one in the room was doing any true user testing or knew much about their audience(s). We’re a rapid-course-building industry, unfortunately, but I’m continuing to raise awareness, and there’s hope. I spoke with a few folks after the session that seemed genuinely interested in their learners’ experiences. I hope to continue those discussions, and I encourage others to get in touch with me to discuss what they’re doing and how they’re doing it, and what successes or failures they’ve encountered.
Captivate. E-Learning Uncovered: Adobe Captivate 6 available now!

Free Resources Screencasts Reference Guides Practice Files Book Description and Reviews Brand new users will walk step-by-step through every aspect of building great e-learning in Captivate. Design Tips: instructional design, graphic design, and usability tips that give you insight on how to implement the different features of the software.Power Tips: advanced tips and secrets that can help you take your production to the next level.Time Savers: software shortcuts and ways to streamline your production efforts and save you time.Bright Ideas: special explanations and ideas for getting more out of the software.Cautions: “lessons learned the hard way” that you can use to avoid common problems. Write your review on Amazon.com! 508-tools.pdf (application/pdf Object) Adobe Captivate 4: Adding Accessibility Text to Slides... As Easy as 1, 2, 3. By Kevin A. Siegel You can use Adobe Captivate to create eLearning lessons that are accessible to users who have visual, hearing, mobility or other types of disabilities.
The World Wide Web Consortium (W3C) publishes the Web Content Accessibility Guidelines, a document that specifies what designers should do to their Web content to make it accessible. Today, many countries including the United States, Australia, Canada, Japan, and countries in Europe have adopted accessibility standards based on those developed by the W3C. In the United States, the law that governs accessibility is commonly known as Section 508.
Generally speaking, eLearning is considered accessible if it can be accessed and used by people without depending on a single sense or ability. Online events : OnDemand Seminars. Meet the eLearning legends; Make your eLearning legendary Join Dr.

Allen Partridge, Sr. eLearning Evangelist, Adobe Systems, to learn how to get started and create quality eLearning, without programming. In this session he will cover how to create an interactive eLearning course from your existing PowerPoint content, how to jumpstart mLearning and all things HTML5, and how to create studio quality videos from the comfort of your desktop in a few clicks. He will use award winning tools like Adobe Captivate 7 and Adobe Presenter 9 to demonstrate these capabilities. Designing Captivate-ing Games using JavaScript, Advanced Actions, and Variables. Captivate 5.0 & 5.5 * Workspace.
Captivate 5.0 & 5.5 * Using Adobe Captivate. Free training, elearning course, tutorial. Add software demonstrations, interactive simulations, branching scenarios, and quizzes to your courseware without programming using Adobe® Captivate® 5 software.

Go beyond screen capturing and engage elearners using interactive and collaborative features. Easily integrate your content with eLearning applications and leading SCORM- and AICC-compliant Learning Management Systems to deliver content virtually anywhere. Getting Started.