

Add your own fonts l EdgeHero. Search results : Published on: 07/07/2014 by Rob Boerman.

How To Include Third Party Libraries in OAM Files. How do you include Greensock and third party other JS, CSS and HTML files in the OAM (Animate Deployment Package) file that Edge Animate creates for DPS (Digital Publishing Suite)?

TL:DR? An OAM file is simply a renamed ZIP file. Open the OAM file in your ZIP program and add your files and folders to the OAM’s Assets folder. Fixed vs Fluid Positioning - Advanced Techniques - Edge Animate 201 - AskVideo.com : WebPlayer. How to embed Edge Animate compositions into exi... Edge animations and DPS. Adobe DPS (Digital Publishing Suite) is a great platform to produce digital magazines from InDesign.

I use this platform every month to produce Appliness. Oddlystudios. Edge Animate is part of the Edge suite of tools from the software company, and a new direction for the company.

In brief, Edge Animate creates interactive animations that can be played in a browser. Unlike the Flash player, these animations require no plugins to be installed. Their only reliance is on Javascript being turned on, and some features will depend on whether the browser you are using supports a certain feature of the animation (say CSS filters for instance). Edge Animate has come a long way in the last year and is now in 2.0 release, available to Creative Cloud members.
Adobe Edge Animate : How to get Symbol's current time? Adobe Edge Animate—how do I get the current label? Border on only one side of a div? Lesson for Adobe Edge Animate. Deeplinking of pages within single Edge project. Hey Rokoff, Here's a general breakdown of how I'd go about this: Use URL params for each attribute you want to share.

When a user shares the URL, concatenate the shared values to the URL- a shared URL would look something like this: www.mycoolsite.com/index.html? Head=head1&body=body3&pants=pants2 Then when your site launches, check to see if the above URL params exist, if so- grab the URL param values and show the shared avatar. Edge Animate Tutorial: Restart, Rewind and infinite Loop.
In symbol instance's .click code, refer to self? Dear bdggr i looked your project and i saw you used a very complicated codes for very siimple actions !!

And also that much complicating codes will need much more lines and will increasing the size of project ... Addressing dynamically created symbols. Hi juicy_life, store it into a symbol variable instance that I know will persist (the stage, maybe) Looks like a global variable It's just annoying you can get a symbol manually added to your edge animation by its "name" using .getSymbol(), but there is not an easy way to use that function with a dinamically created symbol May be are you also an AS3 coder used to search through the display list accessing display objetc containers either by index (getChildAt()) or by name (getChildByName()). mySym.aSymbolInstances will give you an array with all "names" when you create symbols with .createChildSymbol().

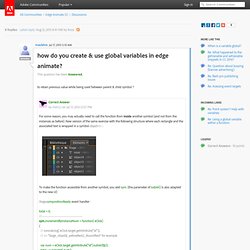
Thank you for this helpful information. How do you create & use global variables in... Hi maulshre, 1) Preceding the name of a variable with var makes it local. 2) « Global » (but local to a symbol) variable: You can define in the Stage.compositionReady event handler a function callable from somewhere else in the Stage symbol : instanceNum = function( eRollover) console.log( eRollover.target.getAttribute("id"));

Add your own fonts l EdgeHero. TIPS- UI -Something You Need to Know. Tips and Tricks you need to know if you want to become an Edge Animate Expert Being active on the Edge Animate forum, I often help people figure out why something is not working in their project.

As you can imagine, it is a little harder to navigate into the many layers and symbols that people put together in their projects. One thing that is a little tedious is finding the paths of symbol instances or elements to be able to target them properly. As you all know, symbols have a unique name given them when you create them.
This name often changes in the elements panel – it is the DOM (Document Object Model) name. What is really annoying is that the breadcrumb at the top does not record the DOM names. Example: In the image below I circled the breadcrumb information: Setting Up Symbol States. Symbols in Edge Animate. Community Translation Your transcript request has been submitted.

Adobe TV does its best to accommodate transcript requests. It can take a few weeks for the transcript to become available in the Community Translation Project, so keep checking back. Join the Community Translation Project. 3-state button with Animate and Fireworks. Using Symbols in Adobe Edge. Understanding the file structure of an Animate project. Get to know the underlying structure of an Animate project and understand what happens when you create an Animate project and make modifications to it. Overview of an entire Animate project with all files including those for publishing.
Animate projects in general rely on pure web standards, i.e. HTML, CSS and JavaScript. Targeting Symbols: Uncovering the Mystery. What am I? Where am I? What do I want to do? Where do I want to go? The reason I want to concentrate on beginners is because too often people give up on great products because they are intimidated with the user interface (UI) and the need for some additional knowledge. After having spent the last year working with Edge Animate© and answering questions on the Edge forum, I noticed that for many people Edge Animate is still somewhat mysterious.
I want to address the newbie in particular – one who has never used an Adobe product or someone who may have used an Adobe products before like Photoshop© or Illustrator©, Flash© or After Effect ©. Often Designers are not expecting to have to use code and I want to demystify css, javascript and jquery because there will be a need to use some of it in your EA composition. Another category of people is the Flash designer crowd.
Much can be done in EA with little knowledge of code. More Tips for Newbies. There are some areas of the Edge Animate's interface that are not obvious. I know because we get these questions pretty often on the Edge Forum. So let try to reveal those little secrets here. PLus I have a few other tips that can be handy. Tip 1: Where do I add classes in Edge Animate. Like a number of plugins, EdgeHero uses classes and you can see that in the demos except that if you do not know where the class panel is, you will not see it. You first need to select the element that needs a class and then add the class where the C icon is on the left.