



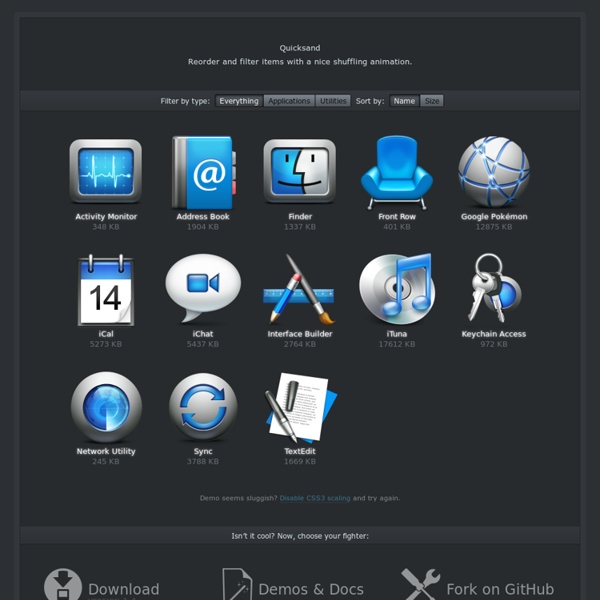
https://razorjack.net/quicksand/
PageSlide: a jQuery plugin which slides a webpage over to reveal an additional interaction pane Advertisement a jQuery plugin which slides a webpage over to reveal an additional interaction pane by Scott Robbin Download PageSlide Now If you've ever used the mobile version of Facebook, or Path,then you've probably seen something akin to PageSlide in action. Clicking on a button or link slides the page over to reveal a hidden pane,one that usually contains secondary navigation, a form, or additional information.
Making a Beautiful HTML5 Portfolio Martin Angelov In today’s tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more. The HTML
jCarousel Lite GitHub Star Us Kindly Star this project on GitHub jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style widget. Ganesh In my current project we use GWT extensively. I also develop prototypes and POCs for clients using GWT when I am in presales mode. During one such prototype, when I was using GWT RPC to perform an AJAX call from the client to the server, I hit a road block. GWT was throwing me an error I couldn’t comprehend. java.lang.AssertionError: Not enough methods, expecting 3 saw 2 After a bit of fiddling and googling around, I realized that this was happening because I recently upgraded from version 2.0.3 to version 2.2. Fullscreen Slit Slider with jQuery and CSS3 A tutorial on how to create a fullscreen slideshow with a twist: the idea is to slice open the current slide when navigating to the next or previous one. Using jQuery and CSS animations we can create unique slide transitions for the content elements. View demo Download source In this tutorial we’ll create a fullscreen slideshow with a twist: we’ll slice the current slide open in order to reveal the next or previous slide.
Turn.js: Make a flipbook with HTML5 Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5. Let's code jQuery Nested Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a complete gap-free layout. How is this done? Nested does three things. It creates a matrix of all elements and creates a multi column grid, similar to other libraries and scripts out there. Then it scans the maxtric for gaps and tries to fill them by reordering the elements.
jQuery Easing Plugin Description A jQuery plugin from GSGD to give advanced easing options. Please note, the easing function names changed in version 1.2. Please also note, you shouldn't really be hotlinking the script from this site, if you're after a CDN version you could do worse than try cdnjs.com s jEffects - White FIREBALL Lorem ipsum Dolores Amet vitae BOMB consectetuer Pellentesque Amet Suspendisse BUBBLES laoreet consequat ligula tincidunt SNOW fringilla accumsan porttitor Quisque CONCENTRATE DISTANCE consectetuer Pellentesque Amet Suspendisse INPUT COMPLEX ( snow and bubbles ) consectetuer Pellentesque Amet Suspendisse INPUT ( chars catching ) random particles Pellentesque Consectetur Amet Suspendisse simple as: $("a").jEffects('bubbles');
Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select Three Super Easy Ways to Pull Off a Masonry Layout Three Super Easy Ways to Pull Off a Masonry Layout Masonry style layouts push the boundaries of creative layout techniques. I personally love how capable they prove to be at maximizing the efficiency of galleries containing items with varying heights. Every bit of screen space is used and the result can be downright mesmerizing. Today we’re going to dive into the concept, ideas and popular techniques that are currently prevalent in masonry style layouts.
HeatColor, a jQuery plugin What is it? HeatColor is a plugin that allows you to assign colors to elements, based on a value derived from that element. The derived value is compared to a range of values, either determined automatically or passed in, and the element is assigned a "heat" color based on its derived value's position within the range. You bind a collection of elements such as table rows, divs or list members to heatcolor and let it do the work. It can find the min and max values of the desired elements, or you can pass them in manually. Examples
Contextual Slideout Tips With jQuery & CSS3 Martin Angelov By now, you’ve probably heard about Adobe’s new CS5 software pack. Also, you’ve probably seen their product pages, where they present the new features of the suite. Apart from the great design, they’ve also implemented an interesting solution for showcasing the new features their products are capable of – using contextual slideout tips. Knowing the importance of HTML standards, we are making a set of contextual slideout tips with jQuery & CSS3, which are ideal for product pages and online tours. As a bonus, they are SEO friendly, so all the content is visible to search engines.
Documentation Spritely is a simple plugin with only two key methods, sprite() and pan() both of which simply animate the background-image css property of an element. The difference between the two is that a 'sprite' image contains two or more 'frames' of animation, whereas a 'pan' image contains a continuous image which pans left or right and then repeats. Typically, in either case, you would use a png file (with or without transparency) for this. You might wish to use a transparent gif for Internet Explorer 6, though it probably won't look as good. Your html elements must already be the correct size you want the sprite to appear, but the background image will typically be larger than the html element, and the spritely methods reposition the background image within the html element.