



Codes couleur HTML Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML. Sélection de couleurs HTML 6 solutions gratuites en ligne pour créer des nuages de mots-clés La création de nuage de mots-clés est une façon simple de cartographier des idées, des champs sémantiques, des concepts, d’évoquer des notions essentielles… Et de mettre en forme via des réglages (couleur, taille des mots, position dans l’espace, jeu de polices de caractère…) un instantané visuel qui offre une forme de représentation synthétique pour l’internaute et la personne. Ce type de mode cartographique peut être utilisé en gestion de projet, pour de la formation, de l’analyse de texte, du remue-méninges (brainstorming)… Voici 6 solutions gratuites en ligne pour créer des nuages de mots-clés : Wordle Il s’agit de l’outil le plus connu de création de nuage de mots-clés. Il offre de nombreuses possibilités de paramétrage et de personnalisation des nuages générés.
CSS3 : coins arrondis, ombres et couleurs – Laravel Je vous propose de poursuivre l’exploration des possibilités du CSS3 avec pour cet article la possibilité d’arrondir les coins des boîtes, de générer d’élégantes ombres et de gérer finement les couleurs. Le CSS3 nous apporte de nouvelles façons de définir les couleurs. Classiquement on peut définir les couleurs : par leur nom, par exemple red, yellow, brown (vous avez la liste complète ici ou directement dans la spécification W3C)par le code hexadécimal, par exemple #22651f, ou en abrégé dans le genre #b52, on définit ainsi les couleurs primaires additives dans l’ordre rouge-vert-bleupar la fonction rgb(), avec les valeurs de rouge-vert-bleu de 0 à 255 ou en pourcentage, par exemple rgb(50,240,30) ou rgb(50%,10%,90%) Tout ça est déjà bien mais le CSS3 nous apporte aussi : HSL, HSLA et RGBA. Voyons cela de plus près…
Créer un site pédagogique en toute simplicité avec Weebly En bref Nous vous invitons à visiter quelques-uns de nos sites créés avec Weebly. Si vous plongez dans Weebly ou êtes déjà éditeur web de vos cours, nous vous invitons à témoigner! 1 Suzanne Roy est membre, depuis plusieurs années, du comité éditorial de Profweb. Atelier du webmaster - Les principaux codes des couleurs Même si l'architecture et le développement d'un site Web sont primordiaux dans la réussite d'un site web, le choix des couleurs est une étape importante qu'il ne faut surtout pas négliger dans la réalisation d'une charte graphique... Vous qui créez des sites, vous vous êtes évidemment déjà posé la question : "bon, et là maintenant, je mets quelle couleur ?". Beaucoup malheureusement se disent : "ben là, ch'uis chaud pour le rouge, ça va faire bien". Évitez ce genre de réflexion, car cela vous mènera indubitablement à un truc qui n'a pas de sens. Comment choisir la bonne couleur ?
Changer la couleur de Facebook Une application pour changer la couleur de Facebook, voilà qui a l’air d’être une véritable arnaque… A chaque fois qu’on entend parler de ce genre d’extension, il s’agit en fait de virus, d’un spam ou autre joyeuseté. Vous ou vos contacts avez peut-être été touchés par le faux plugin « Changez votre Facebook en rose« , qui n’était rien de plus qu’un logiciel malveillant particulièrement viral. Hé bien bonne nouvelle, il existe désormais une vraie application pour changer la couleur de votre compte Facebook, si vous ne pouvez plus supporter le célèbre bleu du réseau social ! L’extension Color My Facebook, qui fonctionne sous différents navigateurs (Chrome, Firefox, Internet Explorer…), permet de choisir n’importe quelle couleur pour son profil Facebook. Il suffit de la télécharger et de redémarrer son navigateur.
Liste de noms de couleur Cet article propose une liste de noms de couleur avec des représentations informatiques. La liste et les codes sont le résultat de choix personnels de contributeurs. Ce sont des exemples et en aucun cas des références. La couleur associée à un nom ou adjectif de couleur varie, parfois dans des proportions considérables.
Comment bien démarrer avec Optimizepress Partagez ! Je vous en avait déjà parlé dans un autre article, il y a exactement un an : Optimizepress, le thème WordPress du webmarketeur. Que ce soit pour créer un blog, une squeeze-page ou une page de vente en quelques minutes, Optimizepress est l’outil que de nombreux marketeurs attendaient depuis longtemps. J’ai créé une bonne dizaine de sites avec ce thème, que ce soit des petits sites de ventes ou des espaces membres complets. Mais on peut aussi faire de superbes blogs avec ce thème multi-fonctions. Optimizepress Couleur du Web L'expression couleurs du Web désigne un jeu de couleurs appelées par un mot-clé dans les langages de description de page HyperText Markup Language (HTML) et Cascading Style Sheet (CSS). Les premières versions de Mosaic et du navigateur Netscape utilisaient les noms des couleurs X11 comme base pour leur liste de couleurs, puisque les deux logiciels ont commencé comme applications X Window System. La colorimétrie des couleurs sur l'écran dépend de sa fabrication et de son réglage, mais les couleurs du web devraient, dans tous les cas, donner des nuances distinctes les unes des autres. Codage informatique des couleurs[modifier | modifier le code] Le codage informatique le plus simple de la couleur consiste à donner, pour chaque pixel, c'est-à-dire pour tout élément de l'image, trois valeurs sur un octet, correspondant directement à la luminosité.
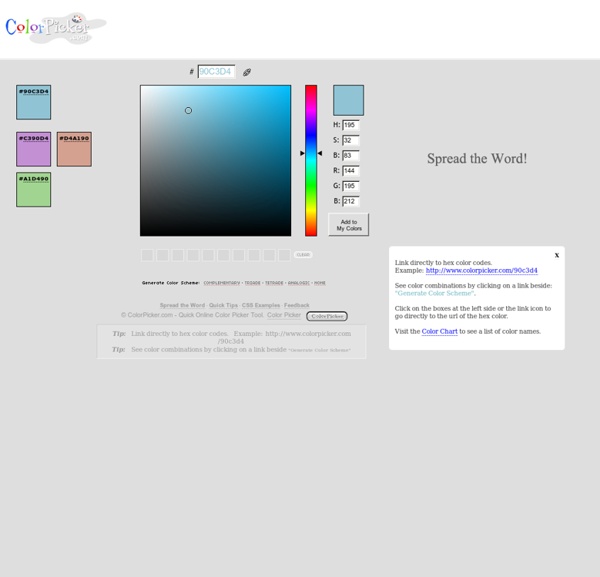
Teinte saturation lumière Le cylindre Teinte, saturation, lumière Teinte, saturation, luminosité (ou valeur) sont les trois paramètres de description d'une couleur dans une approche psychologique de cette perception. Cette expression désigne des modèles de description des couleurs utilisés en graphisme informatique et en infographie, qui adaptent ces paramètres. Les sigles TSL ou, en anglais HSL ((en) Hue, Saturation, Lightness) désignent de tels systèmes de description des couleurs. La luminosité étant à peu près ce qu'on appelle la valeur ((en) Value), TSV ou HSV s'utilisent pour différencier des systèmes basés sur les mêmes principes, avec une mise en œuvre différente.