



jQuery NailThumb experience how useful it is in dynamic web applications, where you can face any shape or size. What it's useful for? Basically any media gallery But imagine you want to use avatars in your web applications: with this plugin you can avoid to develop a functionality that enable your user to load avatars of the right height and width, and still you'll be able to present them nicely in the size/sizes your layout need. Take a look at the avatar demo What this is not? This plugin won't help you deliver very big high-res images more easily. However with this plugin you'll just have to resize them to a more bandwidth friendly dimension, you won't need to crop/resize them to any particular aspect ratio, and most of all you'll be able to change that shape via css whenever you want afterwards.
Control.ScrollBar : Pure JavaScript/CSS scroll bars for Prototype LivePipe has been deprecated and is no longer maintained.The author now works primarily on Thorax LivePipe™ : User Interface Components for Prototype Control.ScrollBar Pure JavaScript/CSS scroll bars for Prototype. Introduction Why emulate a native UI component? This scrollbar implementation includes mouse wheel support, a proportionally drawn handle, and can accommodate dynamic content and layout changes with the recalculateLayout() method. Scroll To... Use the Mouse Wheel or Handle to Scroll Nulla facilisi. Convallis Felis ac Massa Accumsan Phasellus faucibus adipiscing quam. Eleifend Justo Nullam Semper Cras eros tellus, posuere at, condimentum eget, fringilla nec, lectus. Cras iaculis. Insert Paragraph and recalculateLayout() Control.ScrollBar requires a very particular HTML structure. <div id="scrollbar_container"> <div id="scrollbar_track"><div id="scrollbar_handle"></div></div> <div id="scrollbar_content">...
Tutorial JQuery : formulaire de recherche en Ajax Chose promis, chose due, voici un tutorial pour faire un formulaire de recherche en Ajax avec JQuery et PHP. Idéal si vous avez envie de copier Google Instant, ce type de formulaire permet de faire gagner du temps à vos internautes. Et comme on commence à en voir un peu partout (Google, Youtube, Itunes…), il risque de devenir un standard. Donc, comme d’habitude, j’ai préparé une démo du tutorial :Demo Et c’est parti pour le code. On attaque donc par le code HTML de la page. <! Ensuite le gros du code, le code JavaScript utilisant JQuery : Et enfin le code du fichier « ajax-search.php » effectuant la recherche et le renvoi des éléments : Voilà, c’est tout pour ce tutoriel. ). Pas encore de billet sur le même sujet ! Cette entrée a été publiée dans JQuery, PHP, avec comme mot(s)-clef(s) ajax, google, tutorial JQuery.
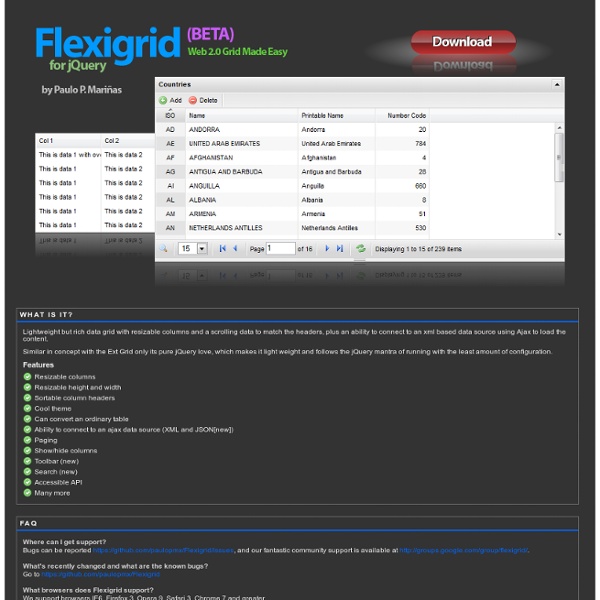
jQuery HTML Table Toolbox - Noupe Design Blog Apr 13 2010 By Paul Andrew In the 15 years since the HTML table element was first incorporated into HTML 2.0, it has been on a constant roller coaster ride. Upon its introduction it was a revelation, it was a new way for web designers to present detailed data in structured tabular format, it made our life easier and we loved it. But that is were the love story ends and its bad rep begins.Using the table element for web layouts proved to be hard to modify, obtrusive and, more importantly, it caused major accessibility and usabilty problems. Out of the box the tables are very, very bland, reasonably hard to style, its very difficult to display complex data effectively and you are limited to its basic functionality. In this article we present a collection of jQuery plugins and tutorials to help you get more out of your HTML tables. It’s time to follow in love with HTML tables all over again! jQuery Table Plugins graphTable Demo Adding Functionality to Tables Table Search & Filtering Plugins
jQuery Grid Plugin – jqGrid 32 Useful jQuery Filter and Sort Data Plugins For a greater control over the order, placement and organization of your web page or table elements, you option is jQuery Filter or jQuery Sort plugins. With their drag-able controls these plugins make it possible to give you opportunity to create a more dynamic and user friendly design. Every web developer is aware of the fact that sorting and data filtering are useful in case you have large datasets but you can also use these features for managing list views such as portfolio pages. In this post we are providing you with an overview of jQuery plugins which you will find useful for providing powerful functionality to re-order, filter and drag or drop facilities. 1- Using jQuery To Manipulate and Filter Data In case of large data tables, you would love to give your user a platform to sort through the data in a structured manner and you can have complete information about hover effect, zebra rows, filtering and sorting. Details 2- Beautiful Data Demo | Details Demo | Details 4- Advanced tables
jQuery One Page Nav Section 1 DO Something Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Section 2 Section 3 Section 4 Section 5 Best Practices for Speeding Up Your Web Site The Exceptional Performance team has identified a number of best practices for making web pages fast. The list includes 35 best practices divided into 7 categories. Minimize HTTP Requests tag: content 80% of the end-user response time is spent on the front-end. One way to reduce the number of components in the page is to simplify the page's design. Combined files are a way to reduce the number of HTTP requests by combining all scripts into a single script, and similarly combining all CSS into a single stylesheet. CSS Sprites are the preferred method for reducing the number of image requests. Image maps combine multiple images into a single image. Inline images use the data: URL scheme to embed the image data in the actual page. Reducing the number of HTTP requests in your page is the place to start. top | discuss this rule Use a Content Delivery Network tag: server The user's proximity to your web server has an impact on response times. top | discuss this rule top | discuss this rule tag: css
jQuery Quicksand plugin Quicksand Reorder and filter items with a nice shuffling animation. Activity Monitor 348 KB Address Book1904 KB Finder 1337 KB Front Row 401 KB Google Pokémon 12875 KB iCal 5273 KB iChat 5437 KB Interface Builder 2764 KB iTuna 17612 KB Keychain Access 972 KB Network Utility 245 KB Sync 3788 KB TextEdit 1669 KB Demo seems sluggish? Disable CSS3 scaling and try again. Isn’t it cool? Download Version 1.4 Demos & Docs Fork on GitHub Powered by jQuery – Made by @razorjack from agilope, icons design by Artua Design by @riddle jQuery Gridly Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grids. In the example below try tapping or dragging any of the bricks. Example Add Installation To install download one of these packages and include the jquery.gridly.js and jquery.gridly.css files in your head with the following: Setting up a gridly is easy. Copyright (c) 2013 - 2014 Kevin Sylvestre
15 kostenlose jQuery- und CSS3-Tutorials Einige der jQuery- und CSS3-Tutorials eignen sich nicht ausschließlich für das Umsetzen spezifischer Aufgabenstellungen, sondern sind auch ein probates Mittel, um sich mit Plugins und der entsprechenden Technologie auseinander zu setzen. Mit CSS3 und jQuery können Webdesigner innovative Designs umsetzen, die es ihren Kunden unter Umständen erleichtern, Besucher mit nicht alltäglichen Design-Elementen auf die eigene Website zu locken. Die folgenden kostenlosen jQuery und CSS3 Tutorials richten sich in erster Linie an noch unerfahrene Webdesigner. Ressourcen für jQuery und CSS3 Wer noch auf der Suche nach Templates, Plugins oder sonstigen Tipps zu den Themen jQuery und CSS3 ist, wird auch hier auf t3n fündig. Anlaufpunkte sind beispielsweise die folgenden Artikel: jQuery und CSS3 Tutorial: Timeline Portfolio Diese Tutorial widmet sich dem jQuery-Plugin Timeline , mit dem man Inhalte in chronologischer Reihenfolge anzeigen kann. jQuery und CSS3 Tutorial für Image Slider Akkordeon-Menüs
Coda Popup Bubbles In particular, Jorge Mesa writes to ask how to re-create their ‘puff’ popup bubble shown when you mouse over the download image. In essence the effect is just a simple combination of effect, but there’s a few nuances to be wary of. How to Solve the Problem To create the puff popup bubble effect, we need the following: Markup that assumes that JavaScript is disabled. The biggest trick to be wary of is: when you move the mouse over the popup, this triggers a mouseout on the image used to trigger the popup being shown. I’ve provided a screencast to walk through how create this functionality. Watch the coda bubble screencast (alternative flash version) (QuickTime version is approx. 23Mb, flash version is streaming) View the demo and source code used in the screencast HTML Markup For the purpose of reusability, I’ve wrapped my ‘target’ and ‘popup’ in a div. There’s very little to the minimum required CSS. The minimum I recommend for the example is: jQuery Mouse Over Mouse Out The ‘Trick’