jQuery UI Bootstrap – A New Bootstrap-inspired Theme For Your Widgets
I recently released the first version of a new project called jQuery UI Bootstrap – a Twitter Bootstrap inspired theme for UI widgets. For a demo of the theme or to download it, hop on over to the project homepage. Introduction Bootstrap was one of my favorite OS projects to come out of 2011 and I found myself regularly using it a base for a number of projects, both at work and otherwise. However, whilst planning out the user-interfaces for some new projects at AOL, I ran into a problem:
$.geo docs
$.geo is an open-source, geospatial mapping jQuery plugin from Applied Geographics developed with the intention of making spatial web mapping significantly simpler than it may initially seem. We would like to point out the term "open-source" to explictly state that Google, Bing, MapQuest, Yahoo! & ESRI are generally free but not open. Please read the following sections for more information and examples, and thank you for considering us! Also, that the documentation comes first with this project and can be lightyears ahead of the code.
jQuery UI Bootstrap 0.2 Released
Today I am happy to announce the release of jQuery UI Bootstrap 0.2. This release includes a number of bug fixes and new additions to the theme and can be downloaded from the release site now. Fixes Include
Turn.js: Make a flipbook with HTML5
Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5. Let's code <div id="flipbook"><div class="hard"> Turn.js </div><div class="hard"></div><div> Page 1 </div><div> Page 2 </div><div> Page 3 </div><div> Page 4 </div><div class="hard"></div><div class="hard"></div></div> Features
12 jQuery Fullscreen Plugins
Let’s face it, sometimes fullscreen websites are super cool, if a website looks plain and boring how long do you think visitors will stay? So we thought we would lend some help and share you these 12 jQuery Fullscreen Plugins to get that responsive fullscreen look for your websites. These collection of jQuery fullsreen plugins will add tremendous effects to your website. Enjoy! Related Posts: 1.
jamescryer.github.com/grumble.js/
Originally written for Huddle.com, grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified. Any CSS style can be applied.
Jcrop - Deep Liquid
Jcrop Home • Download • Manual • Examples Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications. Feature Overview Attaches unobtrusively to images or block objects Supports aspect ratio locking Supports minSize/maxSize setting Callbacks for selection done, or while moving Keyboard support for nudging selection API features to create interactivity, including animation Support for CSS styling, now uses LESS Touch support for iOS, Android, etc Cross-platform Compatibility
PageSlide: a jQuery plugin which slides a webpage over to reveal an additional interaction pane
Advertisement a jQuery plugin which slides a webpage over to reveal an additional interaction pane by Scott Robbin Download PageSlide Now
25+ jQuery Plugins to Create Stunning Image Zoom Effects
With jQuery image zoom effect plugins, you can create amazing image zoom effects with minimal coding effort. This is very useful if you have large images that will otherwise take up too much space on your web pages. With a jQuery zoom script you can keep the image smaller and allow visitors to zoom in as needed.
Image Desaturate jQuery plugin
Latest version: 0.7 (changelog) Stable version: 0.6 (changelog) Prev. version: 0.5.2 Example jQuery plugin page
Datepicker for Bootstrap, from Twitter
Example Attached to a field with the format specified via options. Attachet to a field with the format specified via data tag.
jQuery Quicksand plugin
Quicksand Reorder and filter items with a nice shuffling animation. Activity Monitor 348 KB Address Book1904 KB Finder 1337 KB Front Row 401 KB Google Pokémon 12875 KB iCal 5273 KB iChat 5437 KB Interface Builder 2764 KB iTuna 17612 KB Keychain Access 972 KB Network Utility 245 KB Sync 3788 KB TextEdit 1669 KB Demo seems sluggish? Disable CSS3 scaling and try again. Isn’t it cool?




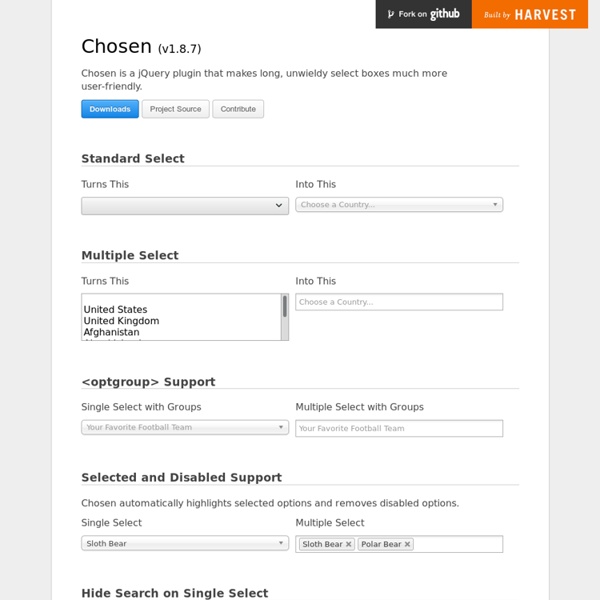
transforming select boxes into nicely styled jquery fields by lastik Dec 29