

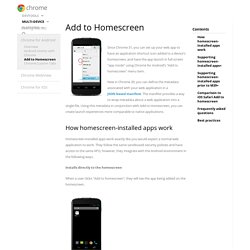
Add to Homescreen. Since Chrome 31, you can set up your web app to have an application shortcut icon added to a device's homescreen, and have the app launch in full-screen "app mode" using Chrome for Android’s "Add to homescreen" menu item.

New in Chrome 39, you can define the metadata associated with your web application in a JSON-based manifest. The manifest provides a way to wrap metadata about a web application into a single file. Using this metadata in conjunction with Add to Homescreen, you can create launch experiences more comparable to native applications. Homescreen-installed apps work exactly like you would expect a normal web application to work.
They follow the same sandboxed security policies and have access to the same APIs; however, they integrate with the Android environment in the following ways. Provides a full screen experience Web apps will launch full-screen with no vestiges of a browser. Supports a default device orientation. Mobile Frameworks Comparison Chart. Sintaxi. Two days ago a company called Iconoclast Labs published and article comparing PhoneGap to RubyMotion where the author walks us through their experience creating the mobile application Chatoms with both frameworks.

The post is well written and both codebases were made available on github. If you haven't already, go read the article. Most people would agree that being a great software developer is about understanding your tools and exercising good judgement in how (and when) to use them. The application developer that has the most success is the one that makes the tradeoffs that best facilitate the goals of the project in a way that enables the developer to quickly learn and iterate on the needs of the users. The application in question is very simple. Now I'm not one to say that PhoneGap should be used in every circumstance but in the case of Chatoms it is absolutely nonsensical to conclude that RubyMotion is the best tool for the job. 1. 2. Don't kid yourself. What about Performance? (2) PhoneGap: Why not PhoneGap? WebView for Android. Android 4.4 (KitKat) includes a new WebView component based on the Chromium open source project.

The new WebView includes an updated version of the V8 JavaScript engine and support for modern web standards that were missing in the old WebView. It also shares the same rendering engine as Chrome for Android, so rendering should be much more consistent between the WebView and Chrome. The WebView shipped with Android 4.4 (KitKat) is based on the same code as Chrome for Android version 30. The WebView does not have full feature parity with Chrome for Android and is currently given the version number 30.0.0.0. Evergreen browsers (like Chrome and Firefox) auto-update and keep their users up to date so they can view the web through a modern feature set. PhoneGap: What Is Good And What Is Bad - MobiDev. Based on the report contributed by MobiDev to iForum 2013, written and presented by our leading PhoneGap specialist Yuriy Luchaninov.

PhoneGap is a framework for cross-platform development on HTML/JavaScript, for seven mobile platforms. Today one can read a considerable number of articles dedicated to PhoneGap, written by either native developers, who tried out cross-platform programming, or front-end developers, who tried out mobile development. Their assessment of how good or bad PhoneGap is, is influenced by their original field of activities; therefore PhoneGap is called either 'cool' or 'flawed'. But there are developers who dedicated their activities solely to PhoneGap development, and they study the subtleties of this cross-platform framework. There's no universal solution, neither in native development, nor in cross-platform development.
If the default API is not enough, PhoeGap Plugin API will allow to write a code, which implements the lacking functionality. The good, the bad, and how to avoid the Ugly - PhoneGap on Android: OSCON 2013 - O'Reilly Conferences, July 22 - 26, 2013, Portland, OR. This talk is primarily for those who are comfortable developing Apps for the web who want to delve into mobile / PhoneGap.

Having built a successful, well-reviewed app on this platform, it’s time to share back with the community – what worked out of the box? What didn’t? What assumptions get shattered in the move to mobile and where are the tools adequate or inadequate. You’ll learn which ones to write and which patterns to avoid. In terms of UI, Android sometimes gets a bad rap, but the WebView is fundamentally Webkit and workable. When you leave this talk you’ll know: * Which frameworks to start with and which to avoid * When to write Java and when no to. * How to accept constraints in the system and which you can get around with a server. * How to target the various platforms and work with the Play Store and your users to debug issues as they arise.
Who Is Murdering PhoneGap? It's jQuery Mobile. So many people are now arguing the bad performance of PG apps, because of that, many developers stopped entering the army of PG development.

Is PG really so bad? The answer from me is absolutely NO. I have to admit that there are so many bad PG apps. Why? Who made them? The bad choice of jQuery Mobile for PhoneGap apps: 1. jQuery Mobile is not targeting only for PhoneGap apps, instead, it’s developed for mobile WEBSITES. 2. jQuery Mobile does provide very-very many controls/functions, but only a very small part of them are used in apps, which causes much waste of performance.