



Rupture: Media Queries with Stylus Rupture is a utility for working with media queries in stylus. It takes advantage of stylus' new block mixins to provide useful helpers that make breakpoints much more clear to read and simple to code. Rupture is based loosely on breakpoint-slicer, a sass plugin with similar functionality. About php.js php.js is a resource that offers community-built JavaScript alternatives to PHP functions. Why on earth would you port php to js? to see if we canto learn JavaScriptto help others learn JavaScriptto see how php scripts perform with V8 strapped on their backsto profit from helpful functions like: strip_tags, strtotime, md5, strftime, number_format, wordwrap, vsprintf, and date, that are too high-level for JavaScript.
A Checklist for Content Work In content strategy, there is no playbook of generic strategies you can pick from to assemble a plan for your client or project. Instead, our discipline rests on a series of core principles about what makes content effective—what makes it work, what makes it good. Content may need to have other qualities to work within a particular project, but this list is limited to qualities shared across all sorts of content. If this looks like theory, don’t be fooled. It’s really entirely practical: if we consciously refer to principles like these as we go about our work as info-nerds of various kinds, we’ll have an easier time making good, useful content, and explaining our priorities when we’re called to do so. Good content is appropriate#section1 Screw Hashbangs: Building the Ultimate Infinite Scroll I’m just a student in a field unrelated to computer science, but I’ve been coding for years as a hobby. So, when I saw the current state of infinite scroll, I thought perhaps I could do something to improve it. I’d like to share what I came up with. (Demo: The impatient can just try it out by scrolling+navigating away+using the back button on the front page of my site.
Markdown Download Markdown 1.0.1 (18 KB) — 17 Dec 2004 Introduction Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). Medium.js Medium.js This is Medium.js Easy Medium.js keeps HTML code within contenteditable semantic, simple, and clean. Medium.js also supports placeholders, automatic HR (or BR, or P) creation, events, hotkeys, simple & complex element injection, and more! Compliant New Tricks in XMLHttpRequest2 Introduction One of the unsung heros in the HTML5 universe is XMLHttpRequest. Strictly speaking XHR2 isn't HTML5.
List of content management systems Wikimedia list article This is a list of notable content management systems that are used to organize and facilitate collaborative content creation. Many of them are built on top of separate content management frameworks. AMD/RequireJS shim plugin for loading incompatible JavaScript When Jeremy Ashkenas decided to remove AMD compatibility completely from the DocumentCloud projects, Underscore & Backbone I wasn't quite sure what to think. On one hand it would have been great for the community to have decided on an open standard to write and load modules. On the other hand, it seemed like a dark path for a library to head down if it wasn't completely on board. This got me thinking about Backbone Boilerplate and what I could do to help provide the desired RequireJS/AMD interoperability. Creating a boilerplate that patches the source files of the libraries has been done to death and only puts a band-aid on the problem instead of solving it. On a more personal opinion, I'm never in favor of patching third-party JavaScript by hand, unless its an extreme circumstance (patching an exploit).
15 Websites To Test Your Codes Online Modern trends and webapps have dramatically changed the way web developers can build. Obviously you need some type of IDE to code new files and save them for deployment. But what about just testing your code snippets? There are more tools available now than ever before! In this article I want to outline 10 interesting web apps for testing your code online. All of these apps require an Internet connection, and some of the more advanced editors offer pro plans to upgrade your account features.
SweetAlert A beautiful replacement for Javascript's "Alert" So... What does it do? Here’s a comparison of a standard error message. The first one uses the built-in alert-function, while the second is using sweetAlert.
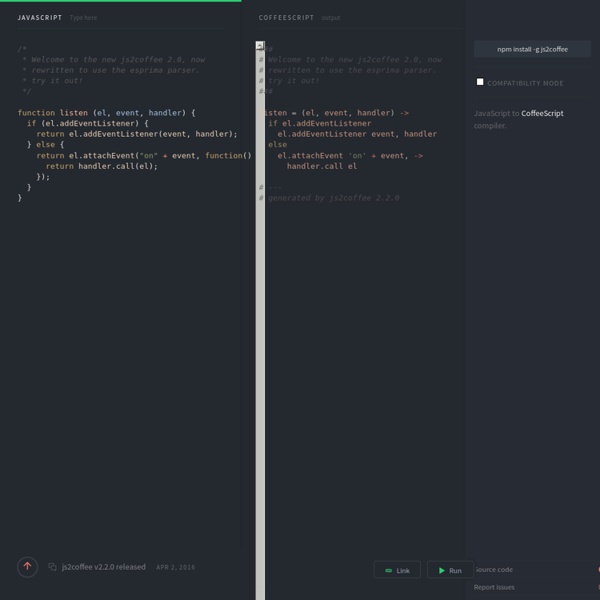
Converts your JavaScript to CoffeeScript. by viktory12345 Feb 9